アプリと言ったら機能を動かすのに必須なのはやはり「ボタン」ですよね!
ユーザーがボタンを押すことで指定した動作を指示できる「ボタンコントロール」の使用方法を解説します。
ボタンコントロールとは?

挿入の入力の中に『ボタン』があります。
実際に挿入すると、『Button1』と作成されます。
ボタンコントロールは、PCではクリックでタブレットやスマートフォンであれば、タップすることで指定した機能を動作させることができる物になります。
ユーザーに押してもらうことで機能するものになりますので、予期しない動作をされないように指定することができます。
ボタンコントロールの使い方
ボタンコントロールの表示名を編集する

ボタンコントロールを挿入するとデフォルトで「ボタン」と入力された状態で作成されます。
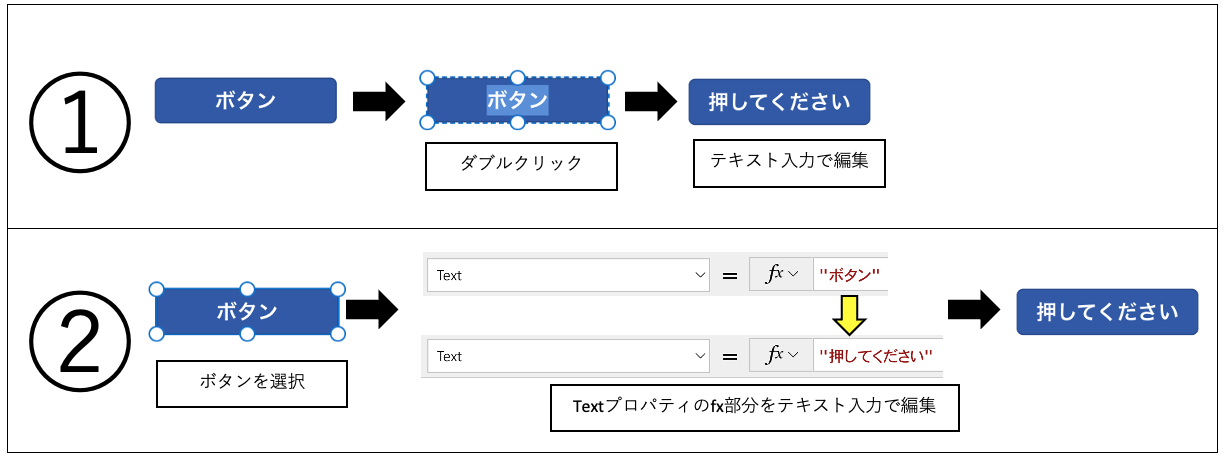
これを変更するには、2種類の方法があります。
①テキストの表示部分をダブルクリック
②Textプロパティで編集

ボタンコントロールに機能を持たせる
ボタンを押して動作をさせるには『OnSelect』プロパティに関数を入力することで機能を持たせることができます。
特に使用用途が多い、画面を移動する関数で解説します。
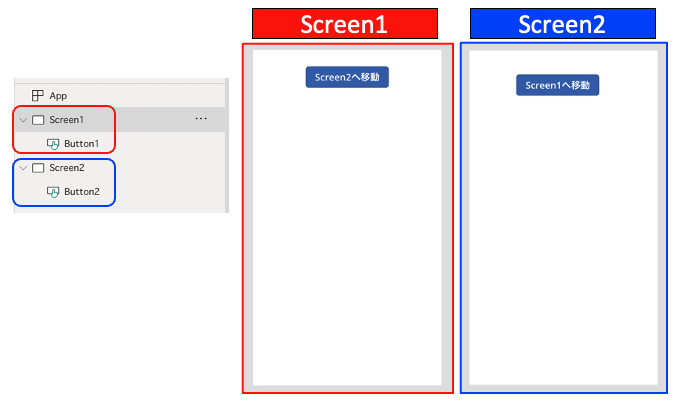
下記の図のようにScreen1と2を用意し、1つずつボタンを設置しました。
このScreen1と2を行き来できるように関数を設定していきます。

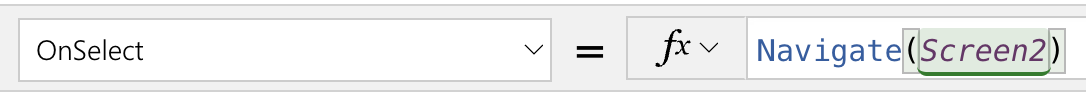
Screen1のボタンコントロールのOnselectプロパティに下記関数を入力します。
Navigate(Screen2)

これでこのボタンコントロールに機能を持たせることができました。
実際にプレビュー画面にしてボタンを押してみるとScreen2へ移動します。
プレビューモードを閉じ、今度は、Screen2のボタンコントロールに
下記関数を入力します。
Navigate(Screen2)

同じくプレビュモードにして確認してみましょう。
これでScreen1とScreen2を移動できるようになりましたね。

まとめ
ボタンコントロールのOnSelectプロパティに関数を入力することで、機能を持たせることができました。
ボタンコントロールには他にも色々な関数を指定することができますので、色々な関数を試して見てください。










コメント