PowerAppsでデータの入力をしてもらう際に、ここの項目は絶対に入力して欲しい!や絶対に記入が必要!って時があると思います。今回は、必須項目の選択や入力がされていないボタンを押せないようにする方法をご紹介いたします。
目次
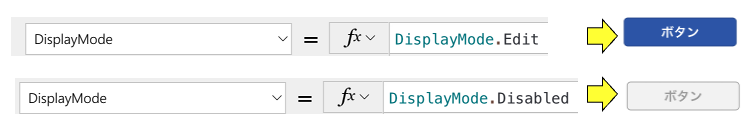
ボタンの「DisplayModo」プロパティ
通常ボタンを設置すると「OnSelect」に入力された内容を反映できるようにボタンを押せる状態になっていると思います。
これを押せる状態・押せない状態に変更するプロパティが「DisplayMode」のプロパティになります。今回はここの設定に条件式を書き込み設定していきます。
「Edit」でボタンが有効(編集)になり、
「Disabled」でボタンが無効になります。

ボタンを押せないように設定する
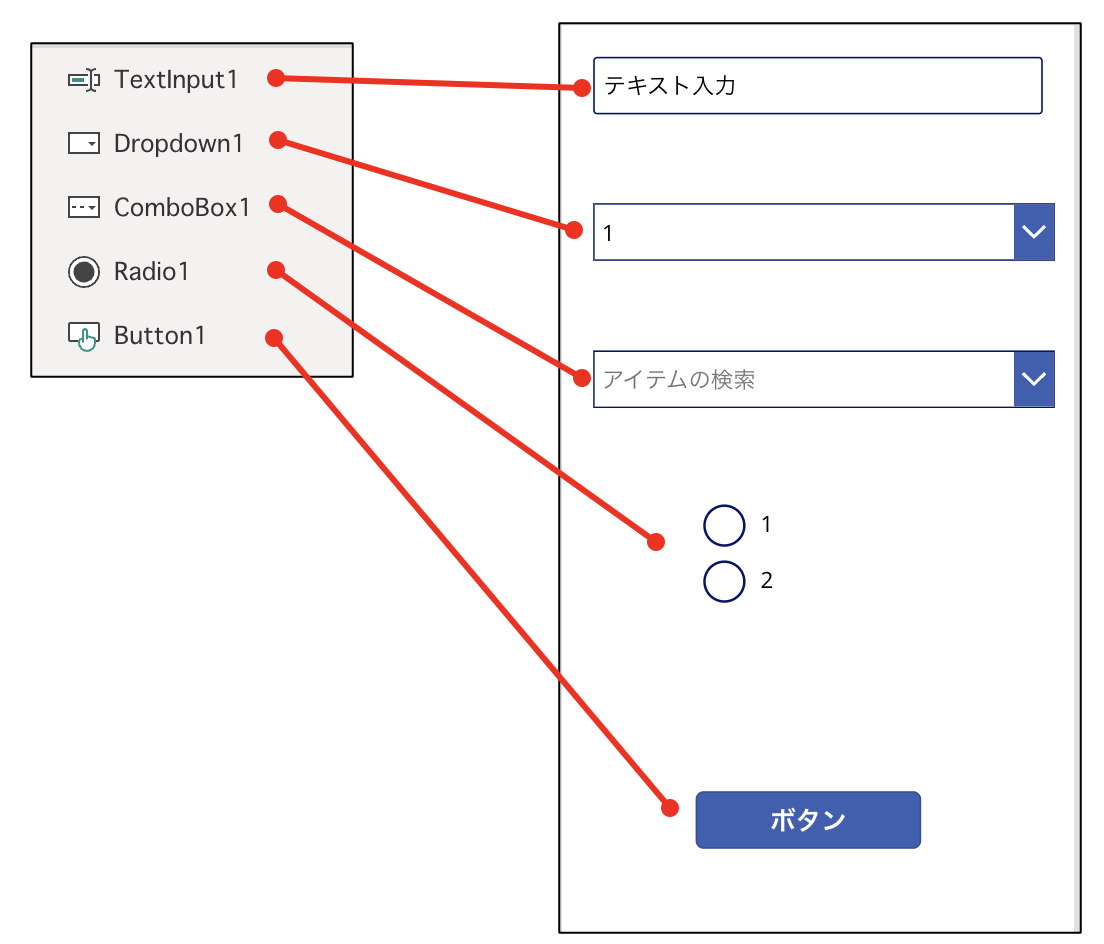
今回は、「TextInput1」「Dropdown1」「ComboBox1」「Radio1」に条件が入っていない場合にボタンを押せないように設定していきます。

ボタンのDisplayModeに下記のように入力します。
If(
Or(
IsBlank(TextInput1.Text),
IsBlank(Dropdown1.Selected),
IsBlank(ComboBox1.Selected),
IsBlank(Radio1.Selected)
),
Disabled , Edit
)IsBlank関数を使用することで、対象のコントロールが空白かどうかを確認しています。
では動作を確認してみましょう。
無事に全ての項目が選択されることでボタンを使用できるようになりました。
まとめ
今回説明した内容を活用すれば、ユーザーの思わぬ行動を防止することができます。
不特定多数の人が特に使う場合は、必須な設定になると思いますので、業務改善にご活用ください。
あわせて読みたい


【PowerApps】プロパティ徹底解説!
PowerAppsを始めていくと線の太さや色を変えたりと、より細かい設定をしたいと思っていませんか? ですが、『どこを設定すればいいの?』と疑問に思う市民開発者も多い...
おすすめ書籍紹介
ブログやYouTubeで学習するのも良いですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。
楽天ブックス
¥2,992 (2026/01/29 00:27時点 | 楽天市場調べ)













コメント