ギャラリーでさまざまなデータを表示した際に、たくさんあるデータの中からある特定のデータを絞って表示させたいことは多々あると思います。
ですがPowerAppsではエクセルのように簡単にフィルターボタンを押してフィルターすることはできません。PowerAppsでは、「Filter関数」を使用することでフィルターをすることができます。
今回は、簡単そうに見えて複雑なFilter関数について解説していきます。
Filter関数ってなに?
Filter 関数は、数式を満たすテーブルでのレコードを検索します。
Filter を使用して 1 つ以上の条件に一致する一連のレコードを検索し、そうしないレコードを破棄します。
簡単に説明すると、エクセルのフィルター機能と同じようなことを自分で設定して出来るようになります。破棄しますと書かれていますが、見え係上見えなくなっているだけでデータがなくなるわけではありません。
構文
Filter(テーブル,条件式1,[,条件式2,。…])
テーブル:検索対象のテーブル(フィルターして表示させたいデータ元)
条件式:検索対象を指定する条件式
構文だけだと何のこと?となるので実際にサンプルを作って説明します。
使用例
都道府県を地方別と都道府県でフィルターをかけれるようにしていきたいと思います。
まず元データはエクセルで作成し、※Googleドライブに保存します。
※保存先はSharePointでもOneDriveでもPowerAppsでコネクトできる場所であればどこでも大丈夫です。

47都道府県分のデータを作成し、「八地方区分」「都道府県名」「県庁所在地」と3つの項目がありますが、今回は、「八地方区分」「都道府県名」でフィルターを処理が出来るようにしていきます。
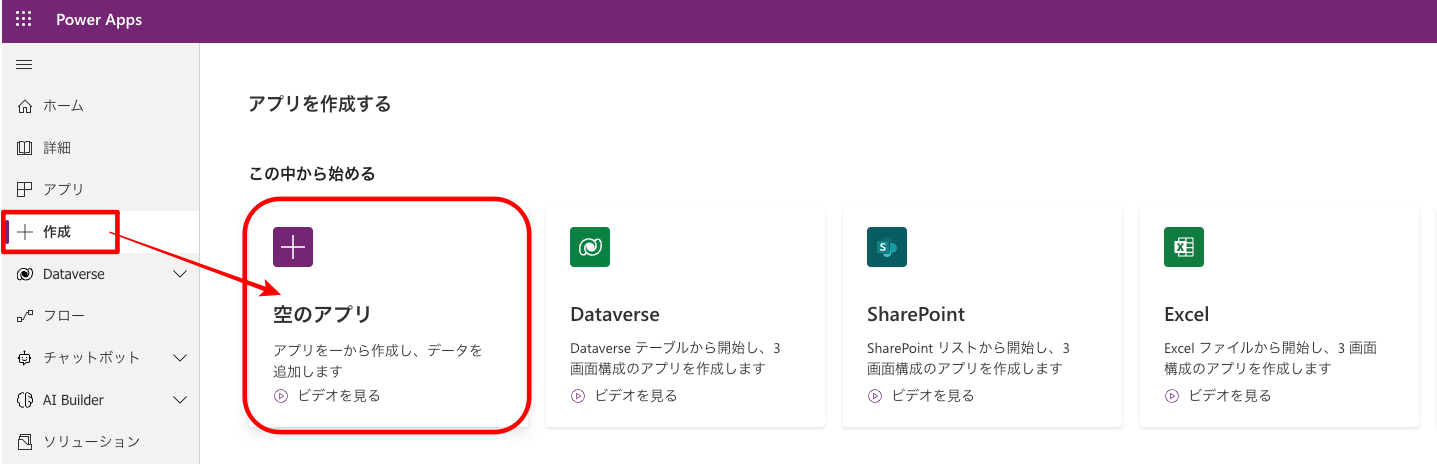
それではPowerAppsの「空のアプリ」から作成していきましょう!

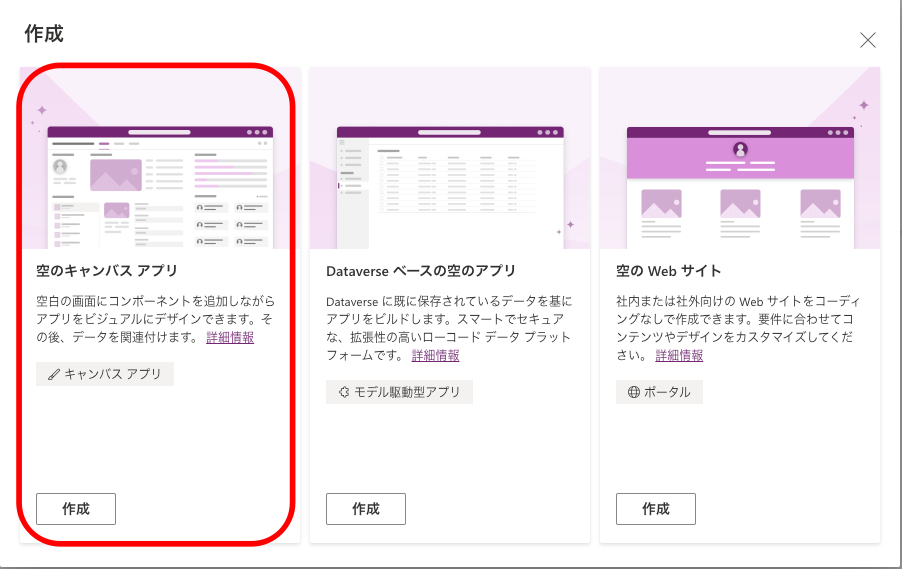
次に「空のキャンパスアプリを選択します。

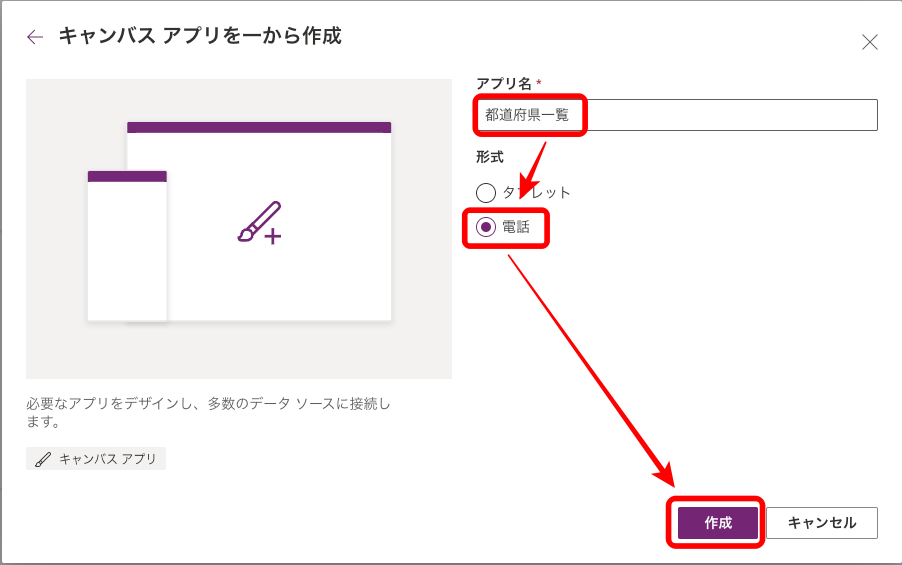
アプリ名を「都道府県一覧」(何でも構いません)とし、形式を「電話」で「作成」をクリックします。

空のアプリが作成されましたね!
それでは中身を埋めていきましょう。

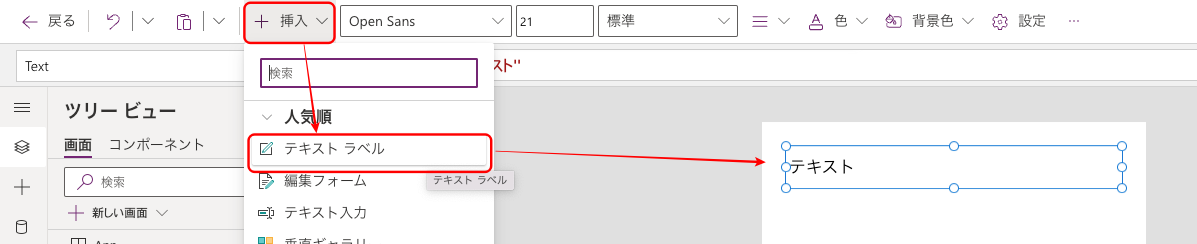
挿入タブからテキストラベルを追加します。

テキストに「都道府県一覧」と入力します。(タイトルなので何でもかまいません)
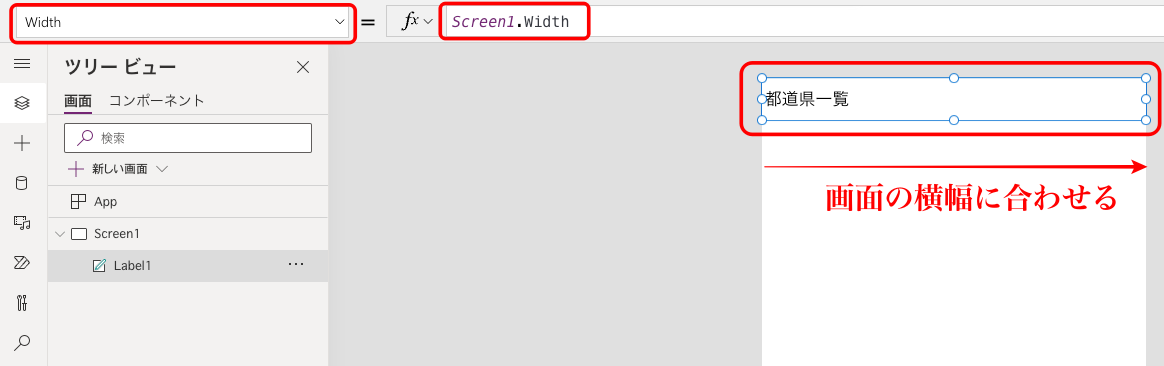
テキストラベルを左角に合わせ、画面の横幅と同じサイズになるように設定していきます。
左上のプルダウンメニューから「Width」(幅)を選択します。
数値が入っているところに、「Screen1.Width」に変更します。
するとテキストラベルが画面の横幅と同じになりました。(マウス操作で画面サイズに合わせても大丈夫です。)

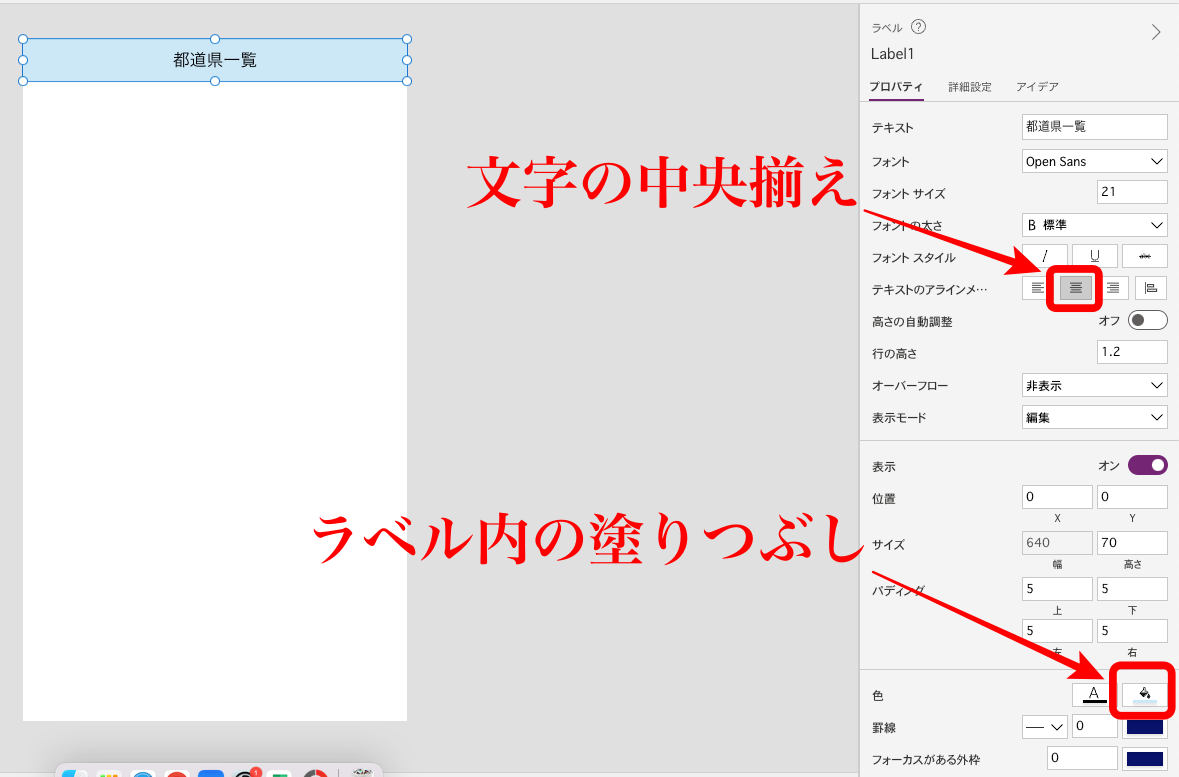
テキストラベルを中央表示にし、好きな色で塗りつぶしを行います。

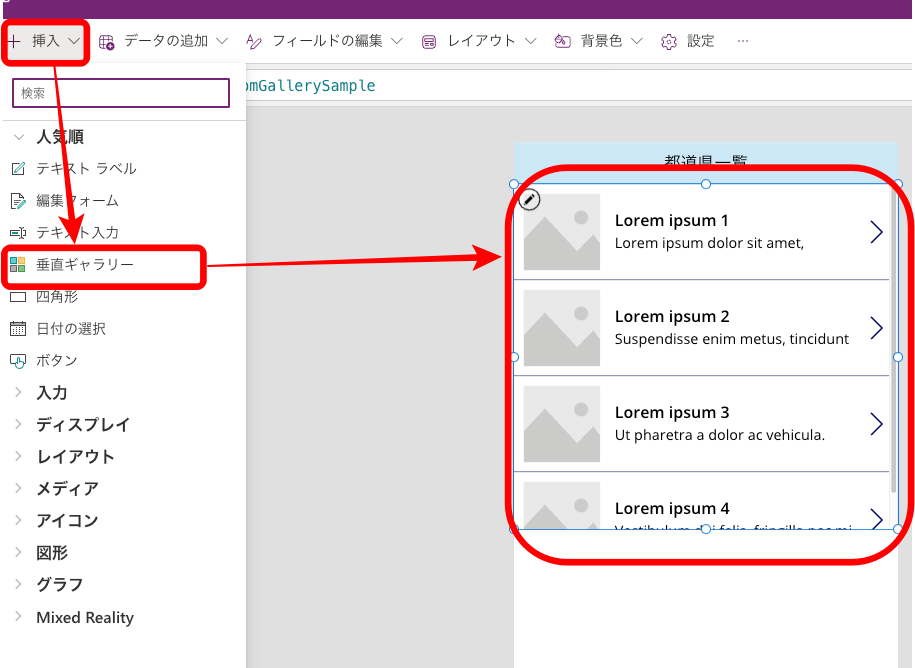
挿入タブより「垂直ギャラリー」を挿入します。

ギャラリーにGoogleドライブのデータをコネクタします。
ギャラリーの左うえのペンのマークから「データソースの選択」をクリックし接続したいコネクタを選択します。今回はGoogleドライブにデータを格納したのでGoogleドライブを選択します。

対象のGoogleドライブを選択します。

Googleドライブに保存されているデータの一覧が表示されるため、使用するデータを選択します。

対象ファイルの中で使用するテーブルを選択します。

ギャラリー内に先ほどのエクセルで作成していたデータが反映されました。

ギャラリー内のデータに必要な情報を表示します。
不要なデータを削除してテキストラベルを3つ用意し、「八地方区分」「都道府県名」「県庁所在地」を表示します。

次にフィルター機能をつけるために、ドロップダウンを付けていきます。
「Label1」と「Gallery1」の間に挿入からドロップダウンを挿入します。

作成したらコピーして2つ用意します。

ドロップダウンにフィルターをかけたい項目を設定していきます。
左側の「Dropdown1」に地方をフィルターできるように設定していきます。
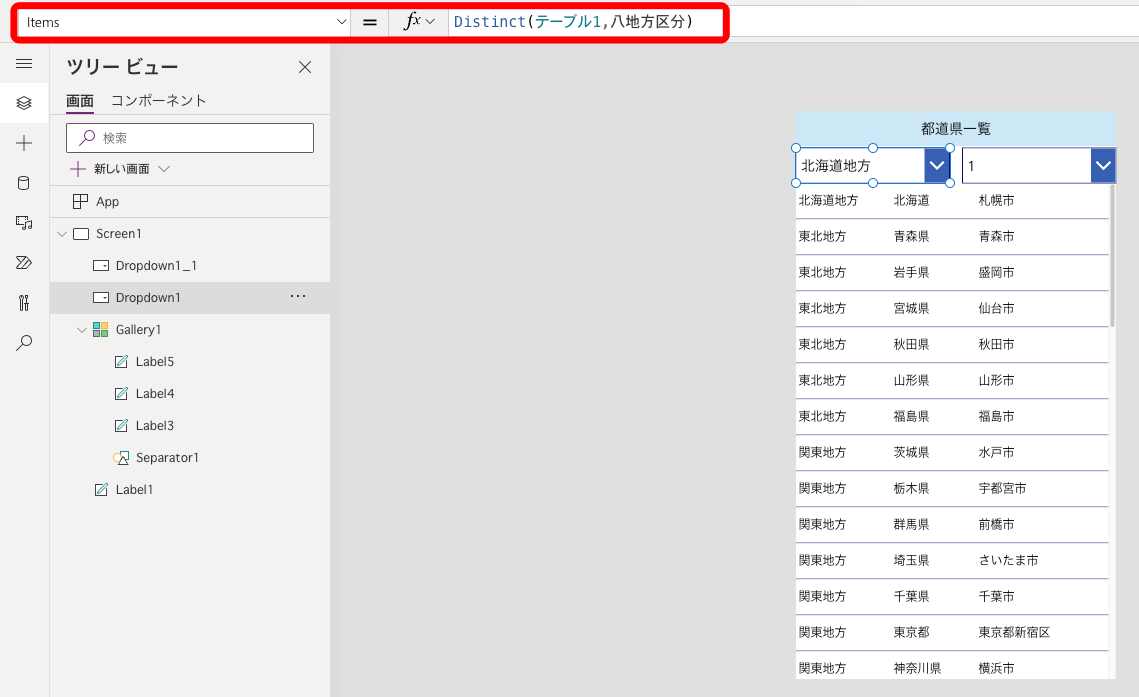
「Dropdown1」を選択し、「Items」にDistinct(テーブル1,八地方区分)と入力します。
Distinct関数は、同じ内容のものを重複削除してくれる機能になります。

左のドロップダウンと同じように右側のドロップダウンにも同じように設定していきます。
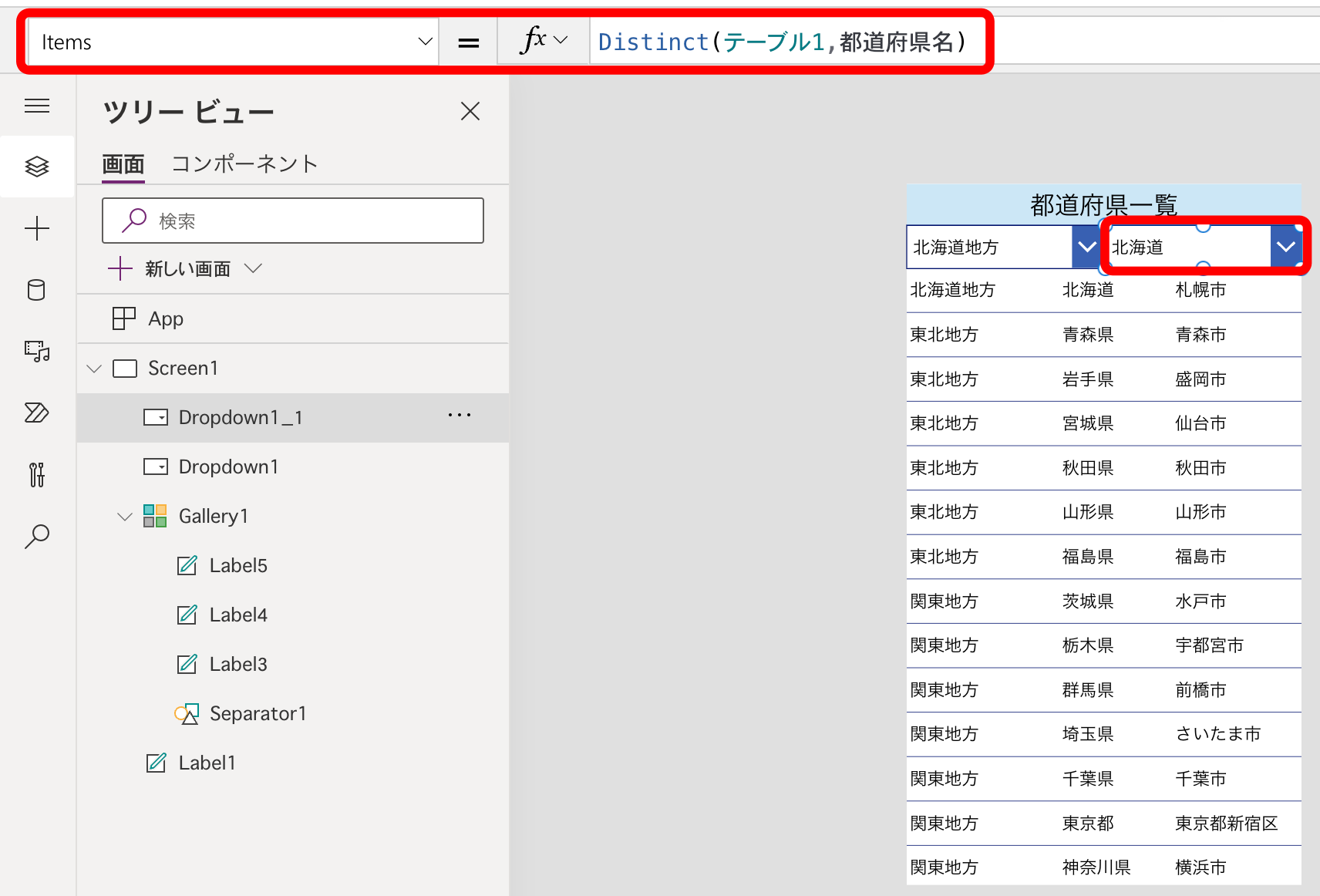
右側の「Dropdown1_1」を選択し、「Items」にDistinct(テーブル1,都道府県名)と入力します。

プレビューでドロップダウンの右側の三角を押すと下の図のように対象のリストが表示されます。

でも左のドロップダウンで設定した「八地方区分」に沿って右のドロップダウンも変更できると便利ですよね!
右のドロップダウンの設定を変えて行きたいと思います。
今回は「Filter関数」を使用します。
右側のドロップダウン「Dropdown1_1」のitemプロパティに次のように入力します。
「Filter(テーブル1,八地方区分 = Dropdown1.Selected.Result).都道府県名」
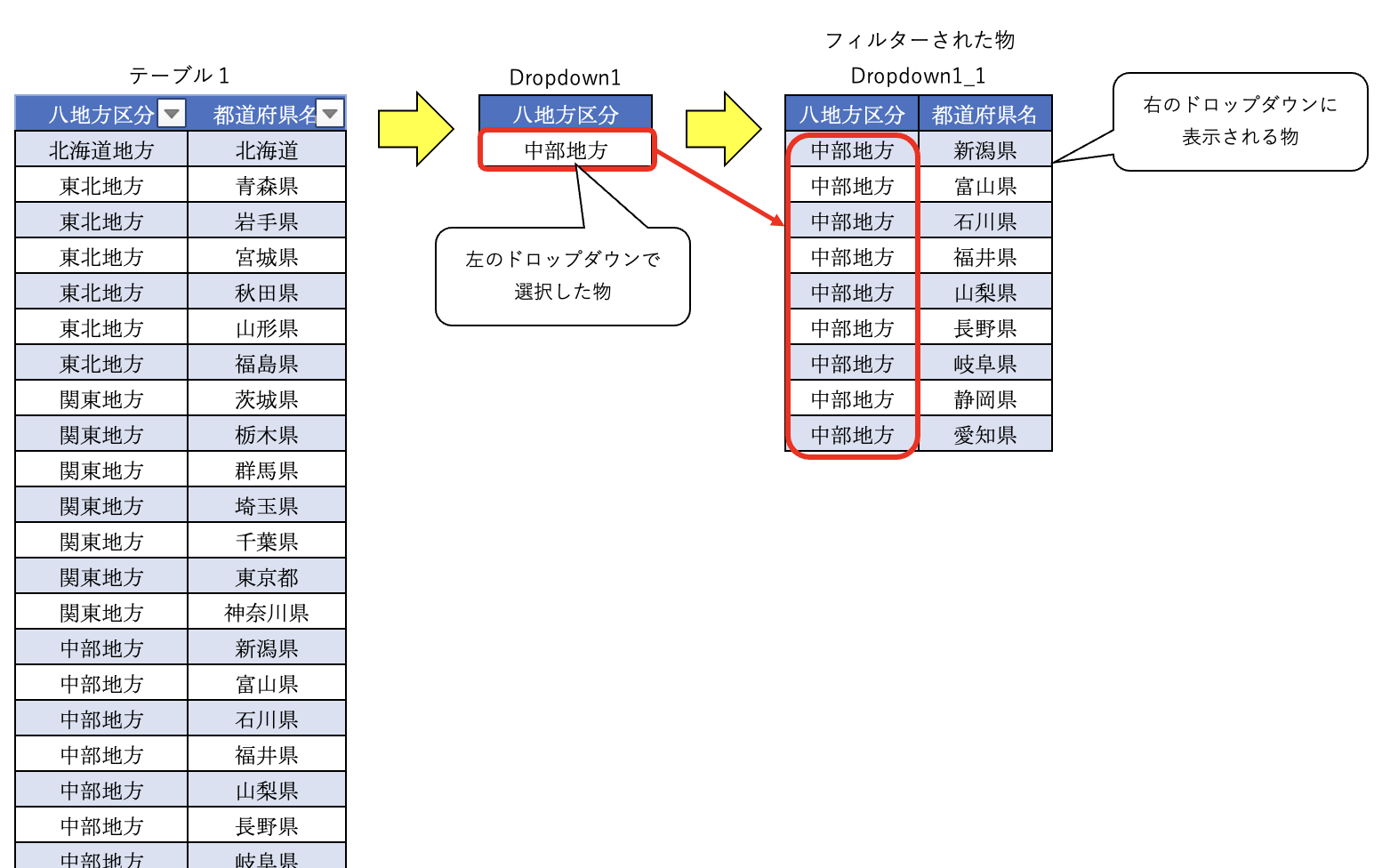
上の数式では、テーブル1の中からDropdown1で選択された内容で八地方区分をフィルターした物の都道府県名を表示しなさいと設定しています。

左のドロップダウンを中部地方で選択すると右のドロップダウンの中身が中部地方で絞れました。

続いてギャラリーを上で作成した、ドロップダウンを元にフィルターできるように変更していきます。
まずは、左側の「Dropdown1」でフィルターするようにします。
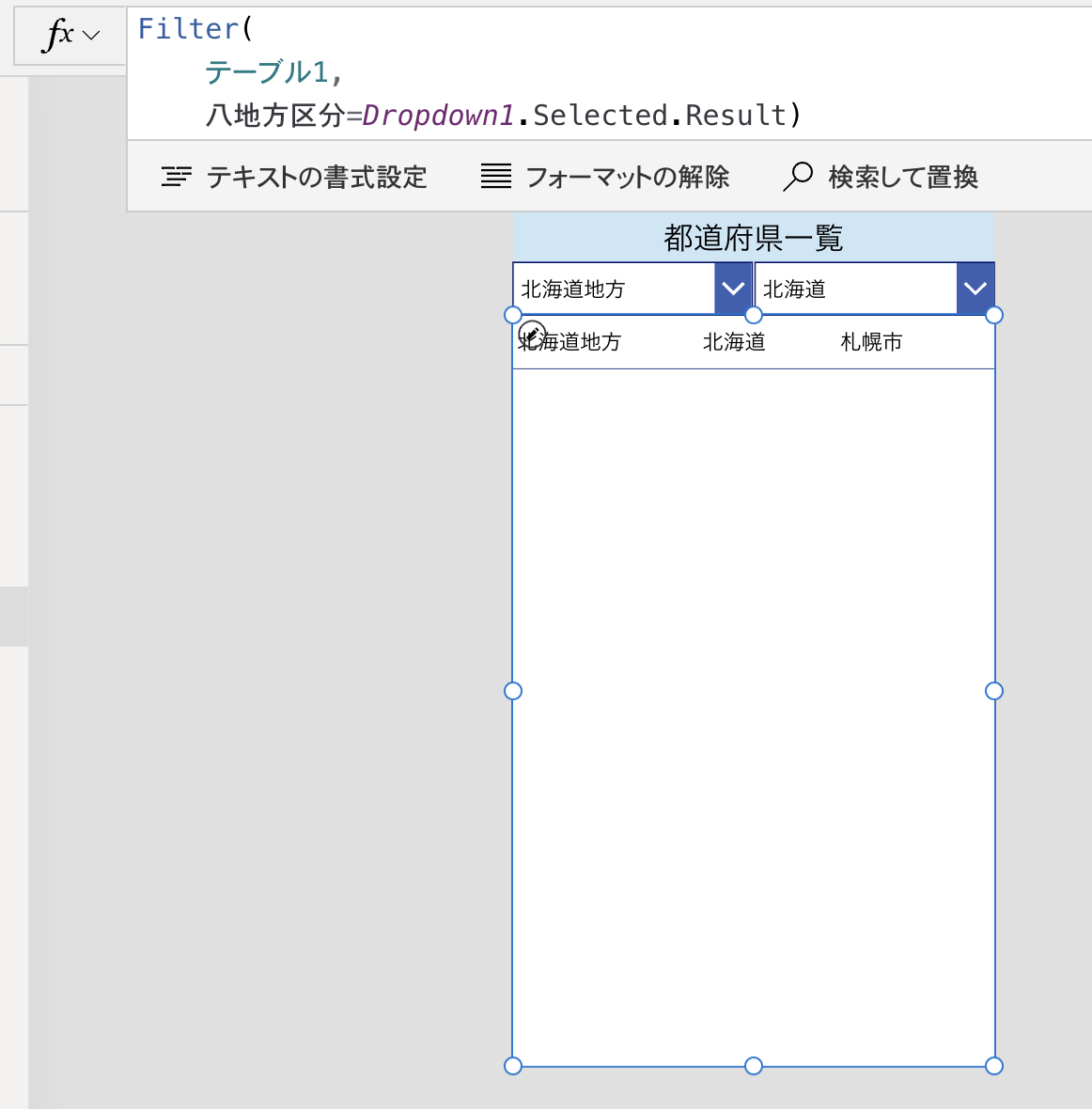
左側のドロップダウン「Dropdown1」のitemプロパティに次のように入力します。
「Filter(テーブル1,八地方区分 = Dropdown1.Selected.Value)」
※旧バージョンでは、Resultでしたが、バージョンアップ後は、Valueに変更になっていました。
図と違いますのでご了承ください。(追記:2023/10/20)

これで左側の「Dropdown1」の選択内容でギャラリーをフィルターすることができました。
続いて、右の「Dropdown1_1」の選択内容でギャラリーをフィルターするようにしてみましょう。
先ほどのギャラリーに設定したフィルターの式を次のように追加します。
「Filter(テーブル1,八地方区分 = Dropdown1.Selected.Value ,
都道府県名 = Dropdown1_1.Selected.Value)」


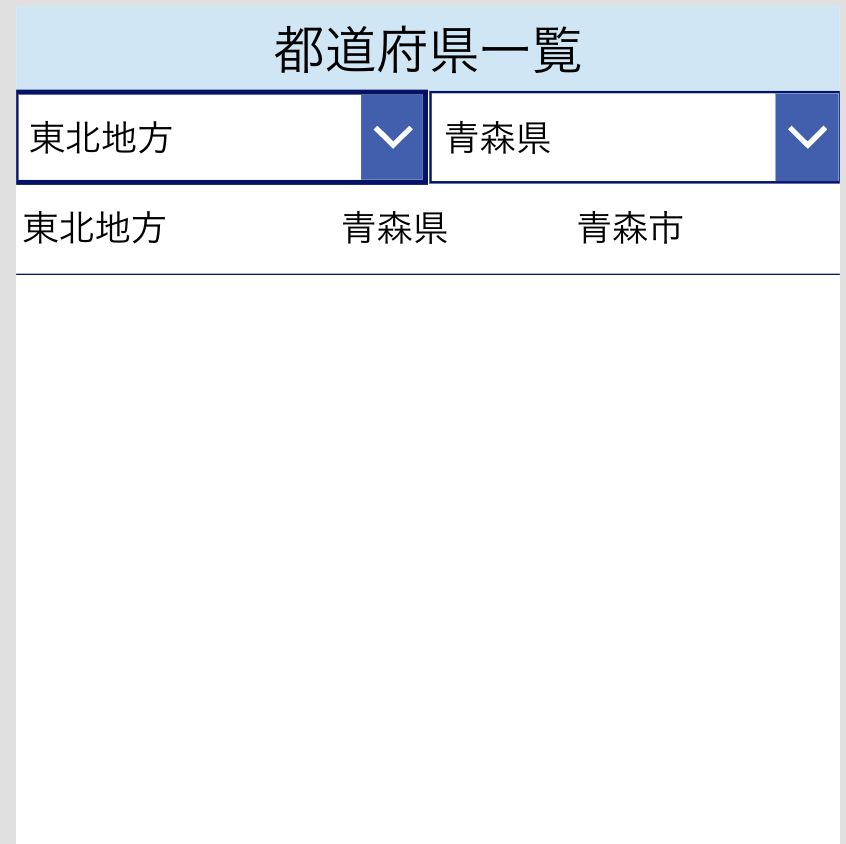
これで右の「Dropdown1_1」の選択内容でフィルターすることができました。
複数の条件でフィルターを掛けたい場合、Filter関数の条件部分に追加するだけで簡単に複数条件に設定できるので、ぜひご活用ください。










コメント
コメント一覧 (4件)
こんにちは。
現在powerappsにて料金計算ツールを作成しています。
2個以上のこの記事のようにドロップダウンでの絞り込みを試みているのですが、Resultの文字が上手く読み込めていなくエラーをはいてしまいます。
対処法などありましたら教えていただけるととても助かります。
ご質問ありがとうございます。
以前のバージョンでは、Resultで機能していましたが、現在のバージョンでは、異なるみたいですね。
現在のバージョンでは、Valueで対応しているみたいです。
以下サンプルになります。
・1つ目のドロップダウン(Dropdown1)
Distinct(都道府県data,八地方区分)
・2つ目のドロップダウン(Dropdown2)
Filter(都道府県data,八地方区分=Dropdown1.Selected.Value)
・ギャラリー(1つ目のドロップダウンでフィルターしています。)
Filter(都道府県data,Dropdown1.Selected.Value = 八地方区分
コメント失礼します。
ドロップダウン2つの時の書き方はこちらの記事を見て理解できました。
テキスト入力できるラベルとドロップダウン2つがあった際に、フィルターすることはできますか?
例:
地方:ドロップダウン
県名:手入力
何か案があれば頂きたいです。
よろしくお願いします。
コメントありがとうございます。
ドロップダウン+テキスト入力でのフィルターは可能です。
以下の例を作成しましたので参考にしてみてください。
例:テキストデータが完全一致
データソース:都道府県data
地方:Dropdown1
県名:TextInput1
Galleryのitemsプロパティ
Filter(
都道府県data,
Dropdown1.Selected.Value = 八地方区分 || Dropdown1.Selected.Value = “すべて”,
TextInput1.Text = 都道府県名
)
例:テキスト入力の先頭の文字が一致
Galleryのitemsプロパティ
Filter(
都道府県data,
Dropdown1.Selected.Value = 八地方区分 || Dropdown1.Selected.Value = “すべて”,
StartsWith(都道府県名,TextInput1.Text)
)