データの登録時などにユーザー側に内容を再度確認を促す画面を表示したいケースがります。
今回は、ボタンを押した際にポップアップが表示される方法を紹介します。
目次
完成イメージ
「ポップアップ表示」でオレンジの画面とボタンを表示しています。
今回はデータ保存の処理は入れていませんが、Notify関数を使用し、処理コメントを仮で表示しています。
はい、もしくは、いいえのボタンを押すことでそれぞれ処理を行い元の画面に戻る処理をしています。
あわせて読みたい


【PowerApps】通知バーを表示させる方法(Notify関数)
ユーザー側にフォームの登録完了やエラーなど発生した際にのメッセージを表示させたい場合があると思います。 そんな時に通知バーとして表示させられるのが、Notify関数…
実際に作ってみよう!
STEP
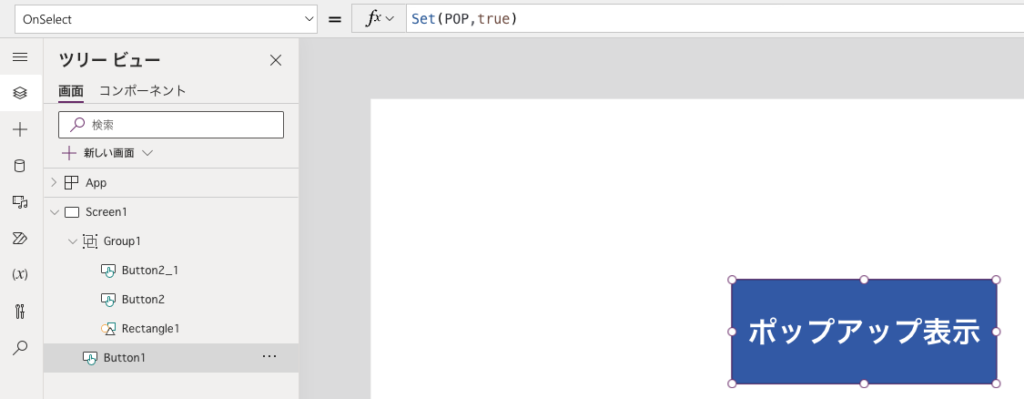
ボタンを追加し、変数を設定する
ボタンを追加し、以下の式をボタンコントロールのOnSelectプロパティに入力する
Set(POP,true)
STEP
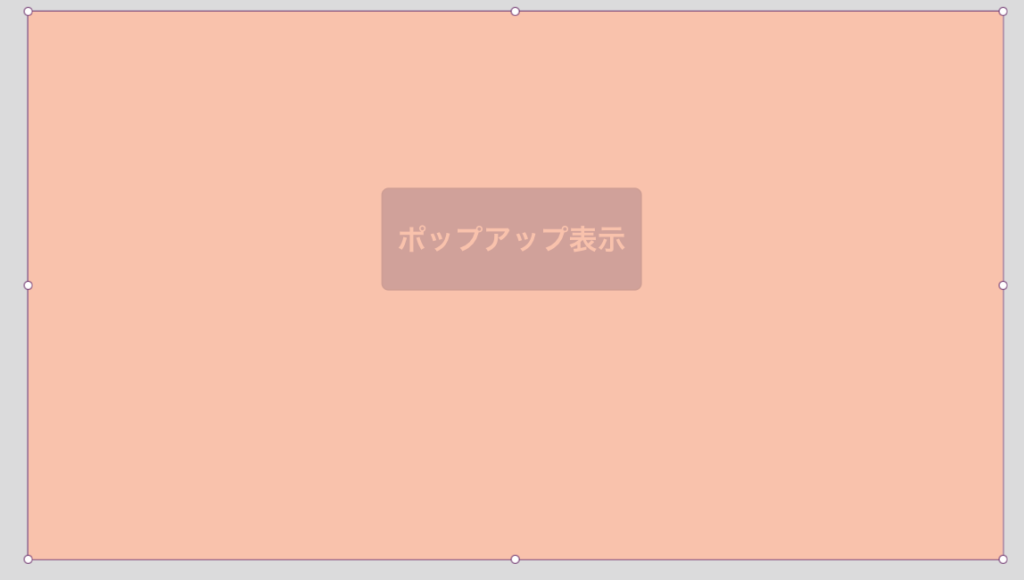
図形もしくはコンテナを画面いっぱいに追加する
解説では、図形の中の四角形を使用していますが、コンテナでも問題ありません。
画面いっぱいに広げるのは、ユーザーの予期せぬ動作を防止するために広げています。

STEP
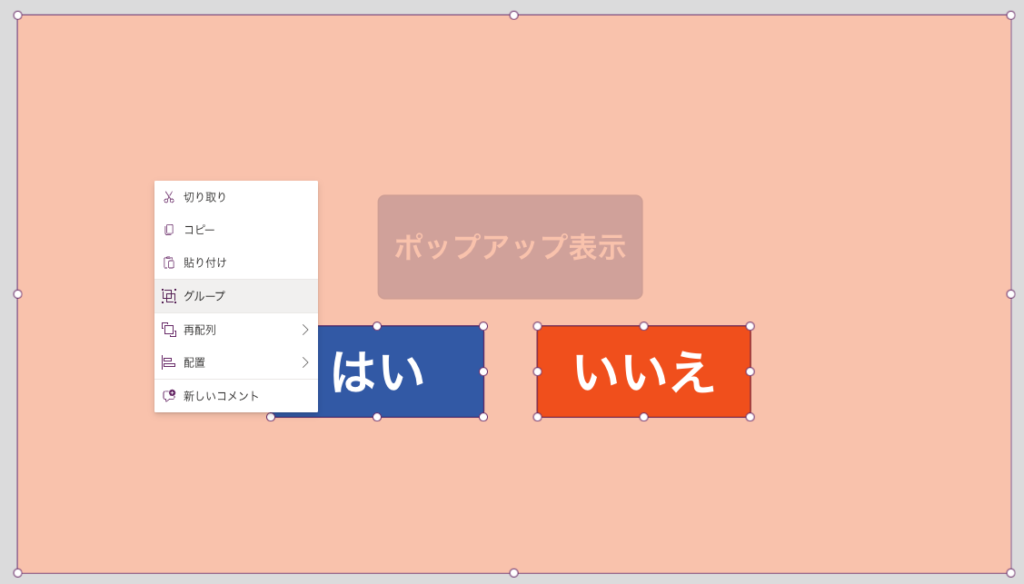
ボタンを2つ追加する
「はい」と「いいえ」の処理をするためのボタンを設置します。

STEP
各ボタンに処理を入力する
ボタン:はい
Notify("保存しました",NotificationType.Success);
Set(POP,false)ボタン:いいえ
Notify("保存しませんでした",NotificationType.Information);
Set(POP,false)STEP
四角形とボタン2つをグループ化する
画面いっぱいに広げた図形と処理を入力したボタンを選択した状態で、グループ化する

STEP
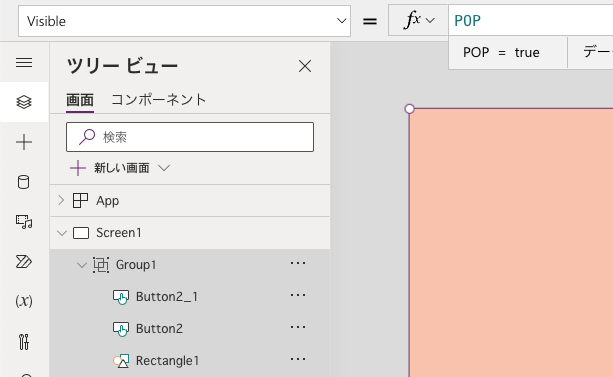
グループのVisibleプロパティに変数を入力する
上記でグループ化したグループのVisibleプロパティに変数:「POP」を入力します。

まとめ
今回は、Visbleプロパティに変数を入れることで、グループ化したものを表示・非表示にしてポップアップを
作成しました。
ユーザーに確認を促したいときや、誤操作防止用でも役に立ちますのでぜひ活用してみてください!
あわせて読みたい


【PowerApp】関連記事まとめ
PowerAppsの関連記事をまとめました。 【初心者オススメ】 【PowerApps】ローコードで初める 2022年最新版 無料で始める方法【PowerApps】初心者におすすめ!PowerApp…
おすすめ書籍紹介
ブログやYouTubeで学習するのも良いのですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。
楽天ブックス
¥2,992 (2026/01/21 21:40時点 | 楽天市場調べ)












コメント