ギャラリーコントロールの中にデータがたくさんある場合、最初のデータや最後のデータに移動したいと思うことはないでしょうか?
データがたくさんあるとスクロールも大変ですし、スクロールしているとデータもリロードしてしまい動作も遅くなってしまうことがあります。今回は、ボタンを押すだけで最初と最後のデータに移動できるようにしていきます。
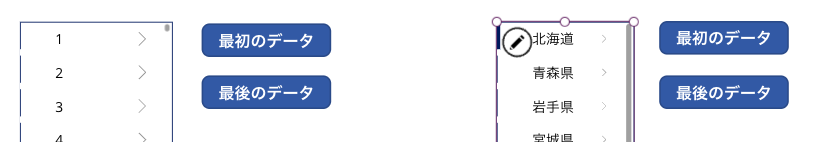
完成イメージ
2000件のデータと都道府県のデータを使用し、作成しました。
どちらも同じように動作していることを確認できます。
実際に作ってみよう!
データは、コレクションでも、SharePointやスプレットシートでも問題ありません。
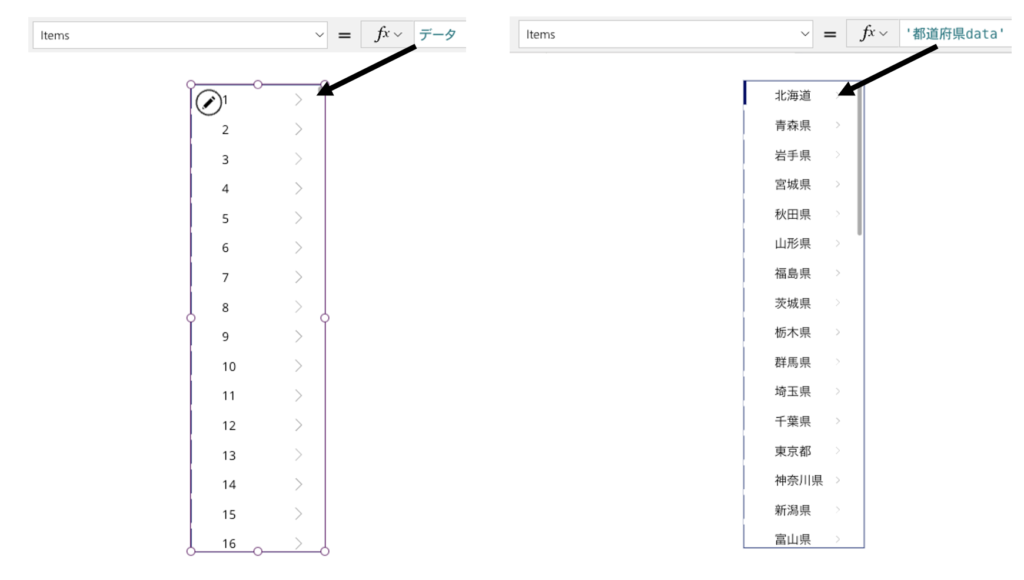
今回の場合、左の数値データは、以下の式をScreenのOnVisibleプロパティに入力しています。
ClearCollect(データ,Sequence(2000))表示用のギャラリーを追加し、Itemsプロパティに接続したいデータソース名を入力します。

ボタンを押した時に移動するようにするため、最初のデータに移動するボタンと最後のデータに移動するボタンを追加します。

「最初のデータ」のボタンコントロールのOnSelectプロパティに以下の式を入力します。
Gallery1の次の「1」は、最初の1行目を意味します。
Select(Gallery1,1)「最初のデータ」のボタンコントロールのOnSelectプロパティに以下の式を入力します。
CountRows関数を使用し、データソースの件数をカウントし、最後のデータを確認しています。
Select(Gallery1,CountRows(データ))上記では、データソース内のすべてのデータをカウントするため、Galleryに表示されたデータ内の最後を選択したい場合、以下の式を入力します。
Select(Gallery1,CountRows(Gallery1.AllItems))まとめ
ボタンコントロールを選択することで、最初と最後のデータを選択することができるようになりましたね。
特定のデータを選択したい場合などにも使用することができますのでぜひ活用してみてください!
おすすめ書籍紹介
ブルグやYouTubeで学習するのも良いのですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。












コメント