ギャラリーでフィルターした際に、しっかりとフィルター出来ているかな?となった時に表示されている件数を知りたくなりますよね。
そんな時に便利なのが、CountRows関数になります。
この記事では、CountRows関数の事例を含め解説していきます。
CountRows関数とは?
テーブル のすべてのレコード をカウントするか、条件を満たすすべてのレコードをカウントします。
CountRows関数は、Excelでもよく使用されるCount関数とよく似ています。
CountRows関数では、テーブルのレコード数をカウントするため、設定は比較的簡単になります。
CountRows関数の構文
CountRows(テーブルの名前 [,テーブルのフィルター条件 ] )
[ ] 内のテーブルのフィルター条件は省略可能になっています。
CountRows関数の使用例
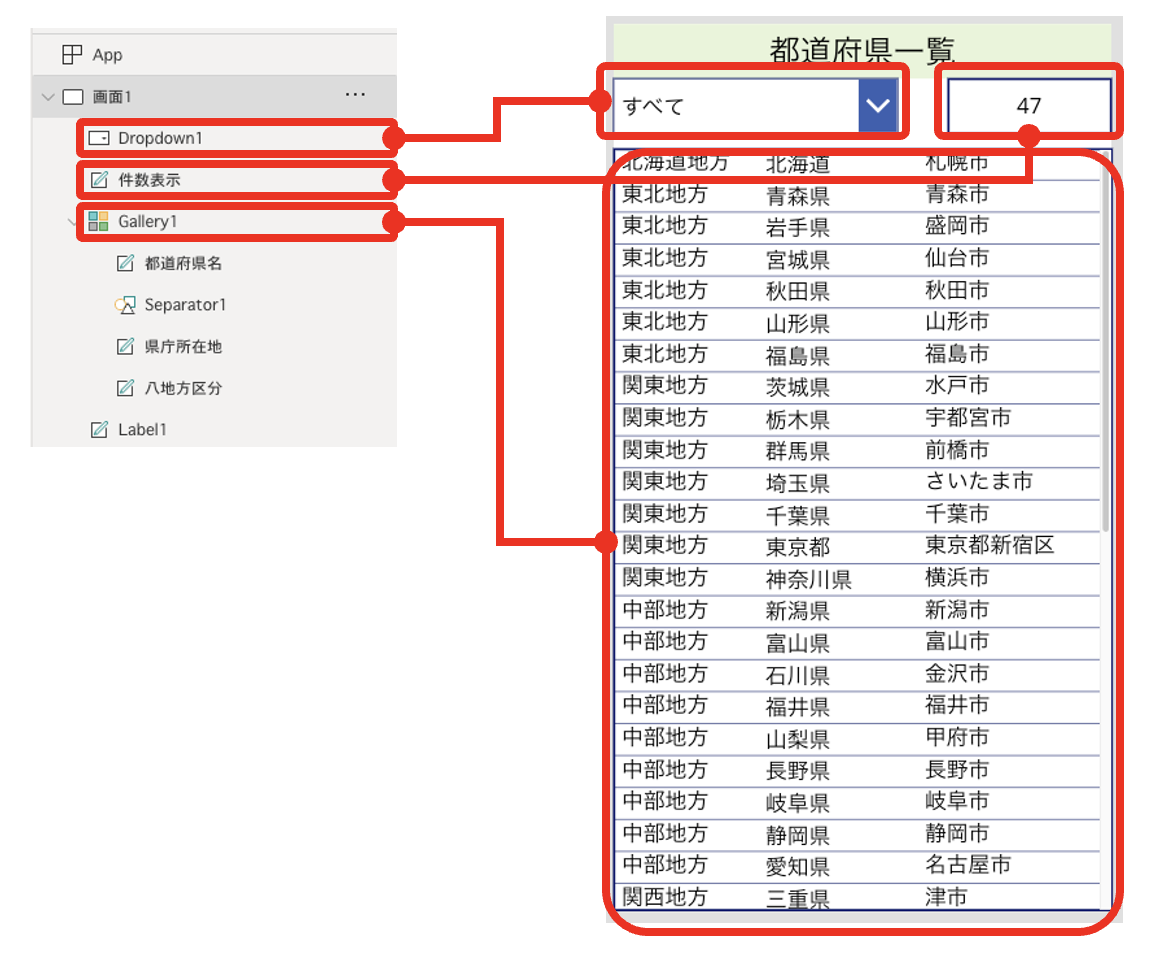
サンプルのデータとして、都道県一覧のデータを準備しました。
このデータを使い、CountRows関数で、件数を取得したいと思います。

・Dropdown1
Itemsプロパティ:[“すべて”,”北海道地方”,”東北地方”,”関東地方”,
“中部地方”,”関西地方”,”中国地方”,”四国地方”,
“九州・沖縄地方”]
・テキストラベル(件数表示)
Textプロパティ:CountRows(テーブル1)
・Gallery1
Itemsプロパティ:Filter(テーブル1,Dropdown1.Selected.Value=”すべて”
||Dropdown1.Selected.Value=八地方区分 )
テキストラベルにCountRows関数を入力し、表示しました。
表示結果は”47”とテーブル1に含まれるデータレコード47件を表示できました。
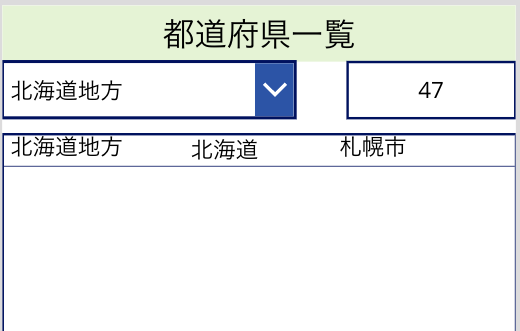
ではギャラリーをフィルターされた際の結果を見てみます。
北海道地方でギャラリーをフィルターしてみましたが、
件数表示している所は、”47”のままですね!これは先ほど設定した
「CountRows(テーブル1)」の式では、テーブル1のデータを
そのまま見ているだけなので、ギャラリーと紐付けがされていないため、
テーブル1のデータをそのまま表示しています。

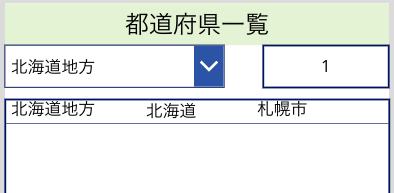
では先ほどのCountRowsの式にギャラリーのフィルター条件と同じ式を追加してみましょう。
・テキストラベル(件数表示)
変更前Textプロパティ:CountRows(テーブル1)
変更後Textプロパティ:CountRowsFilter(テーブル1,Dropdown1.Selected.Value=”すべて”||Dropdown1.Selected.Value=八地方区分
))
上の式に変更した所、ギャラリーと同じ件数になりましたね!
ギャラリーと表示件数を同じにしたい場合は、ギャラリーのフィルターと同じ条件を設定しましょう!











コメント