PowerAppsを始めていくと線の太さや色を変えたりと、より細かい設定をしたいと思っていませんか?
ですが、『どこを設定すればいいの?』と疑問に思う市民開発者も多いのではないでしょうか。
今回はそんなプロパティについて詳しく解説していきます。
プロパティってなに?
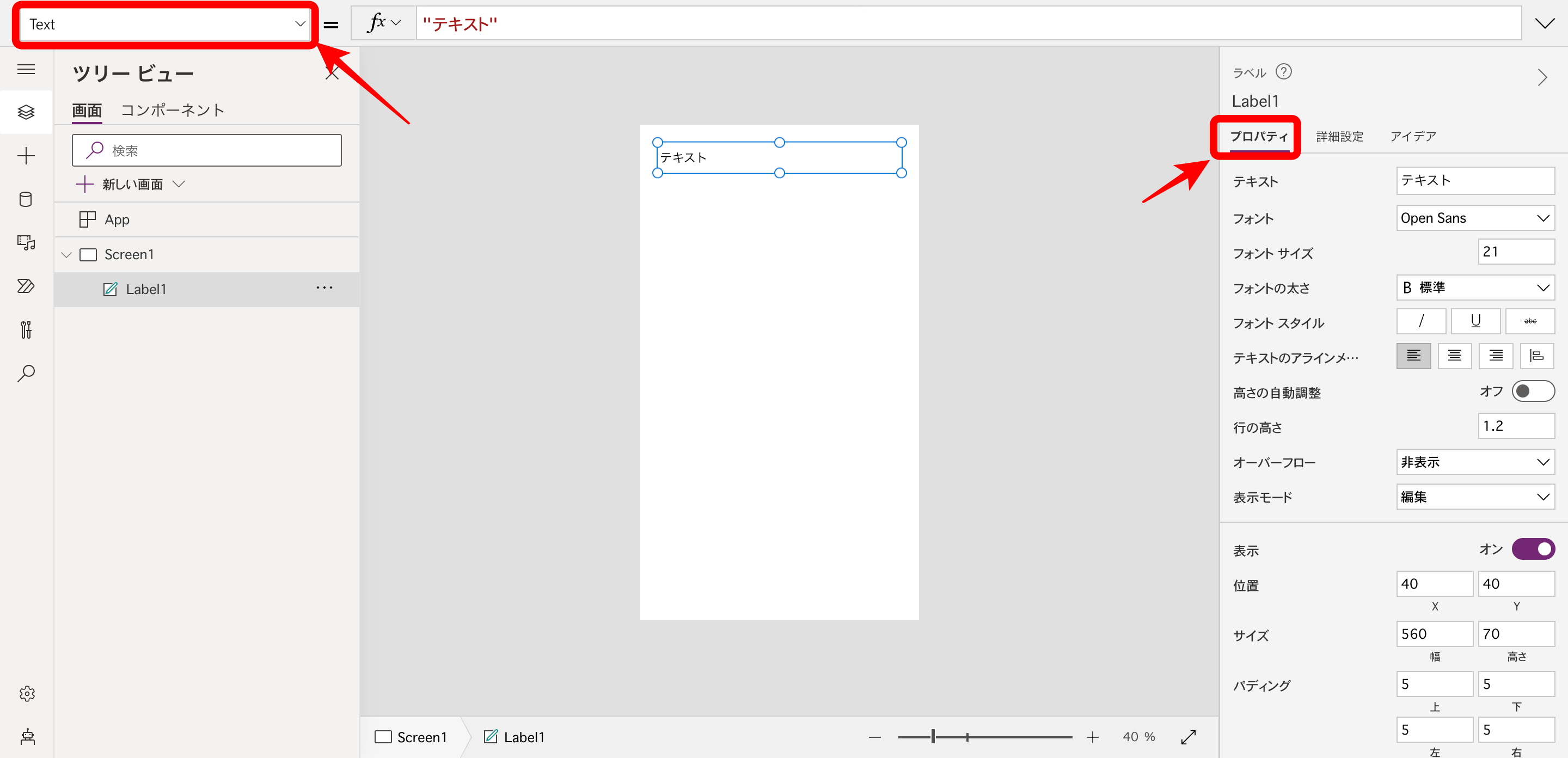
プロパティは、ラベルなどの『コントロール』を選択した際に、左上と右側の画面から確認ができます。
このプロパティを変更することで、文字のサイズや色、表示方法や位置など細かい設定をすることができます。

プロパティ一覧
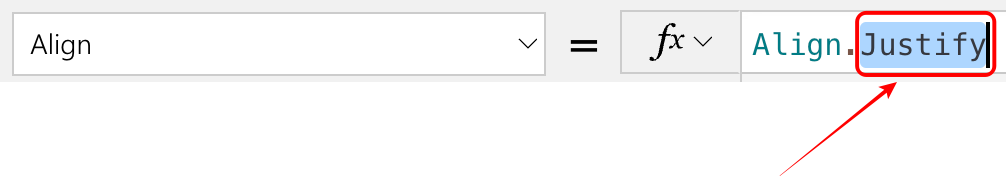
Align:アライメント
コントロールの水平方向の中心に対するテキストの位置を設定できます。

| Center | 左右中央揃え |
|---|---|
| Left | 左揃え |
| Right | 右揃え |
| Justify | 両端揃え ※自動折り返しの際に、両端を揃えたい時に指定 |
AutoHeight:高さの自動調整
コントロールの高さをテキストが表示されるように自動調整させたい場合に「オン:true」にします。
自動調整させたくない場合は、「オフ:false」にします。
※コントロールを手動でサイズ変更した場合、自動で「オフ:false」になります。

| true | 自動調整をオンにする |
|---|---|
| false | 自動調整をオフにする |
BorderColor:枠線の色
枠線の色を変更したい場合【RGBA】を入力することで、色を変更できます。

RGBAの変換をしたい方はこちらがおすすめ
お便利ツール.com
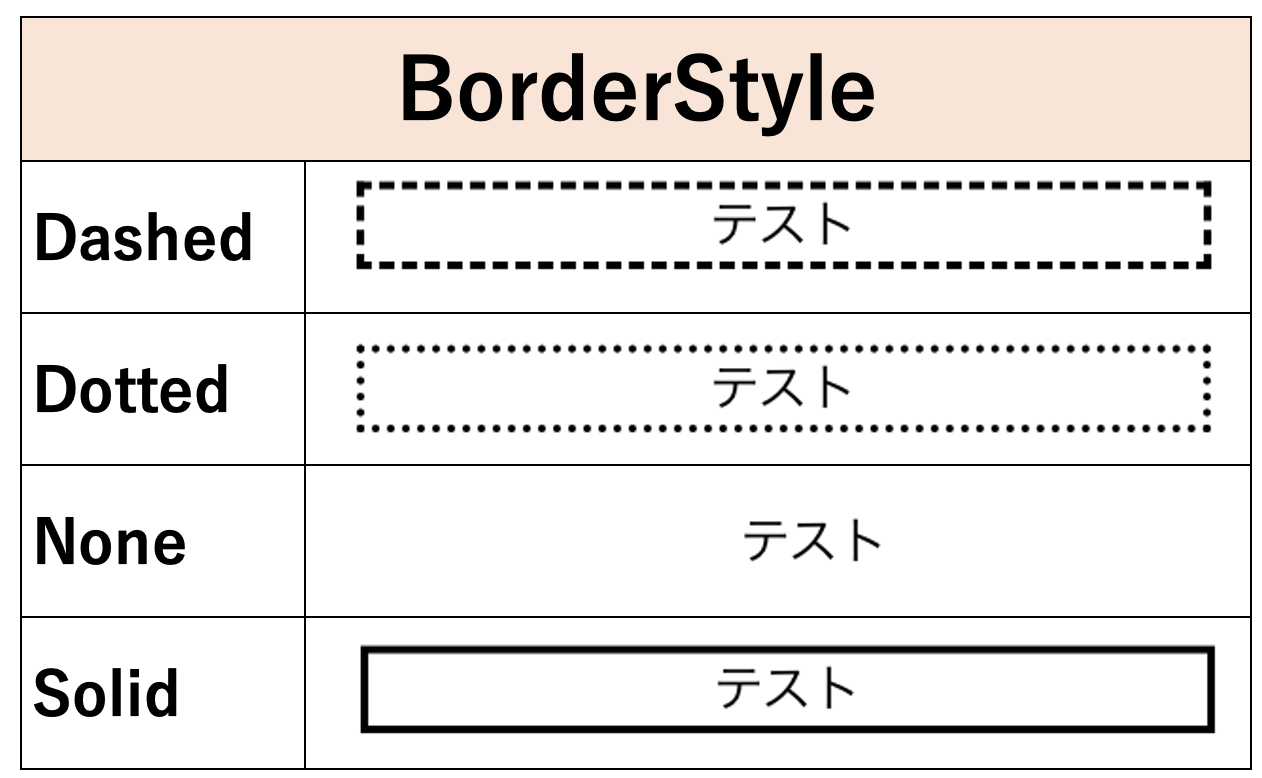
BorderStyle:枠線のスタイル
枠線のスタイルを変更したい場合に使用します。


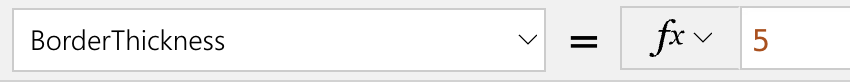
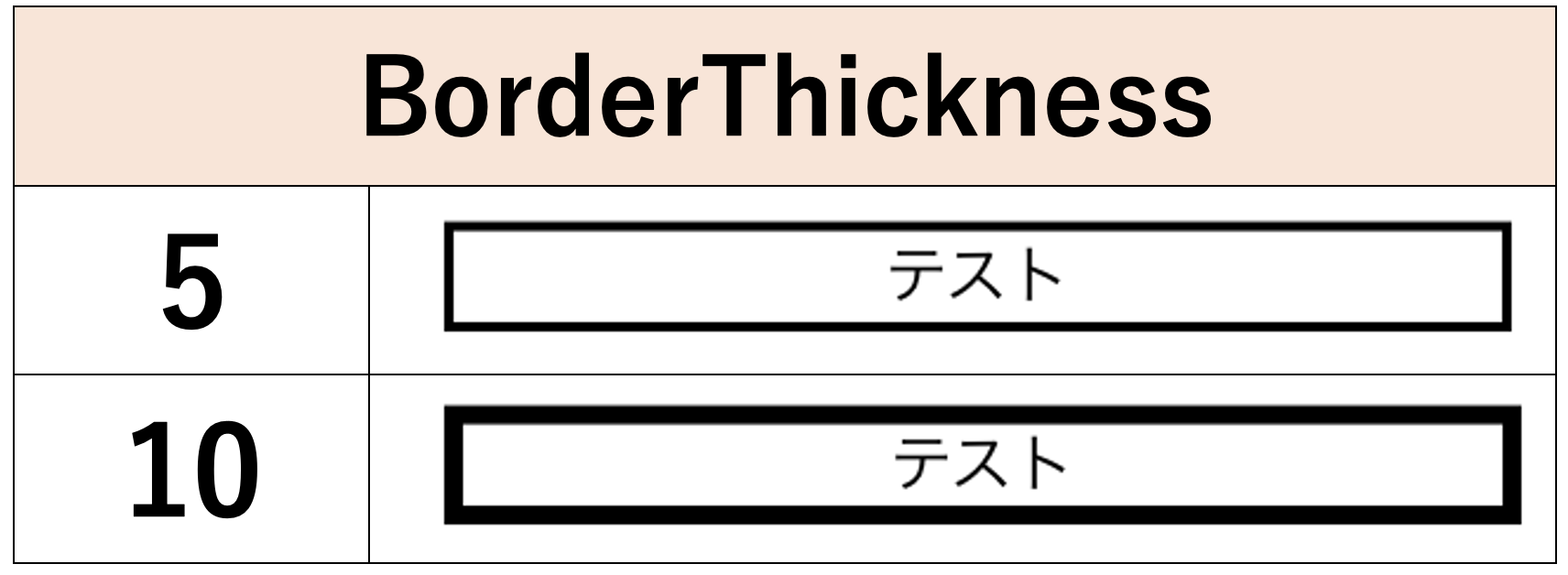
BorderThickness:枠線の太さ
枠線の太さを変更する際に使用します。


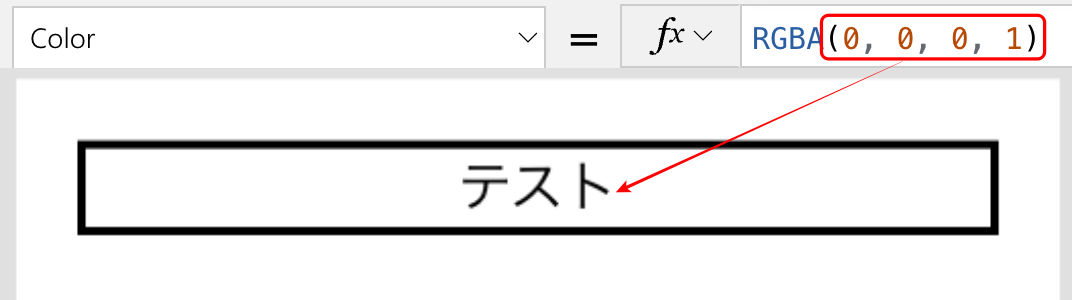
Color:コントロールのテキスト色
コントロールのテキストの色を変更する際に使用します。
枠線の色同様にRGBAにて設定します。

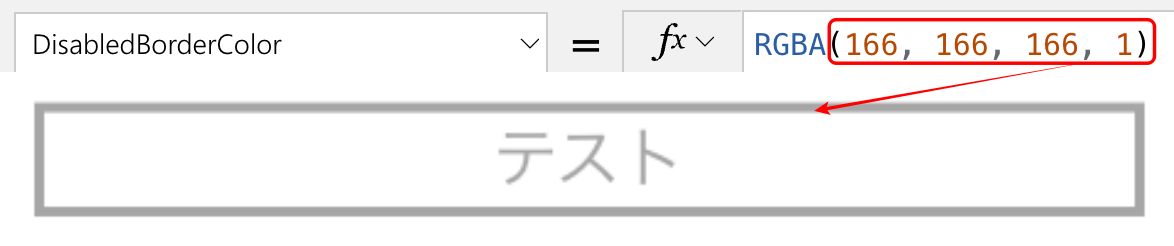
DisabledBorderColor:コントロールが無効の時の枠線の色
コントロールが無効の時の枠線の色を設定する際に使用します。
枠線の色の設定と同じくRGBAで設定します。

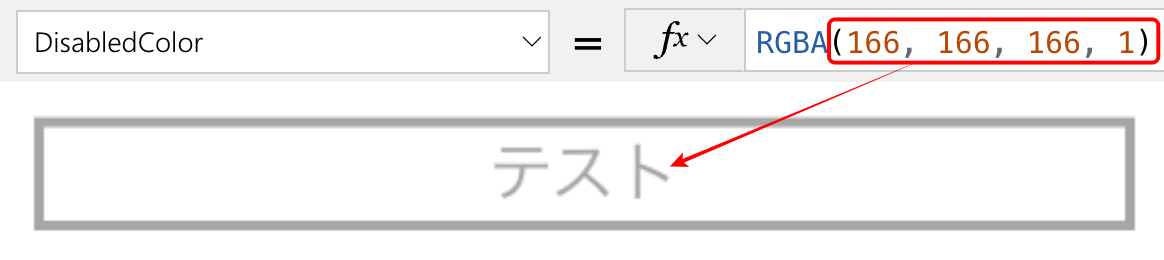
DisabledColor:コントロールが無効の時の文字の色
コントロールが無効の時の文字の色を設定する際に使用します。
文字の色の設定と同じくRGBAで設定します。

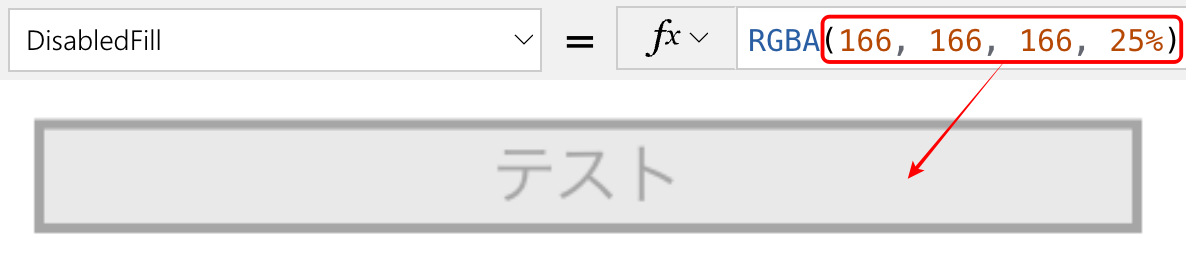
DisabledFill:コントロールが無効の時の塗りつぶしの色
コントロールが無効の時の塗りつぶしの色を設定する際に使用します。
RGBAで設定します。

DisplayMode:表示モード
コントロールのモードを設定する際に使用します。
モードとして、『編集できる』『表示のみ』『無効』の3つのモードに分けることができます。
If関数を使用することで、必要な条件の際にモードを変更することができます。

| Edit | 編集モード |
|---|---|
| View | 表示モード |
| Disabled | 無効モード |
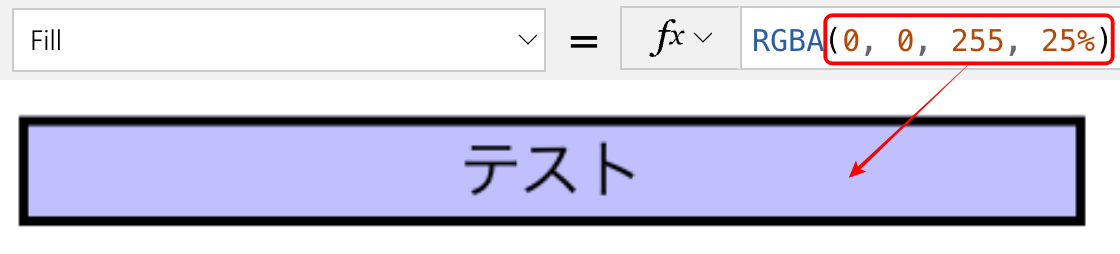
Fill:背景色
コントロール内の背景色を設定する際に使用します。
RGBAを変更することで設定したい色に変更できます。
デフォルト値は、白透明に設定されています。


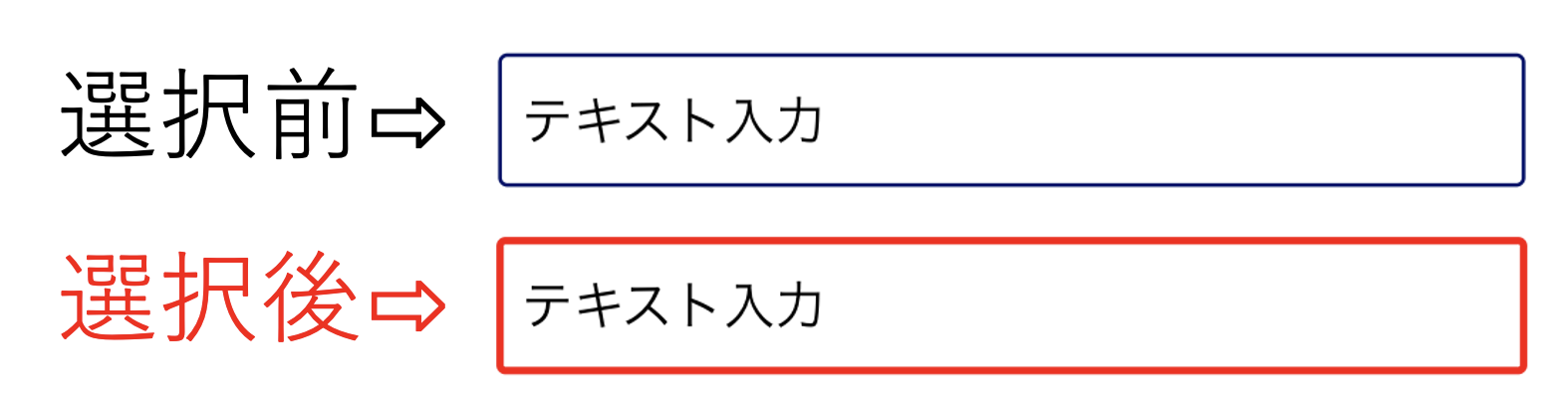
FocusedBorderColor:選択している時の線の色
コントロールを選択(フォーカス)している時の線の色を変更する際に使用します。


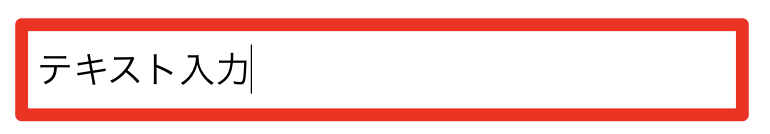
FocusedBorderThickness:選択している時の線の太さ
コントロールを選択(フォーカス)している時の線の太さを変更する際に使用します。


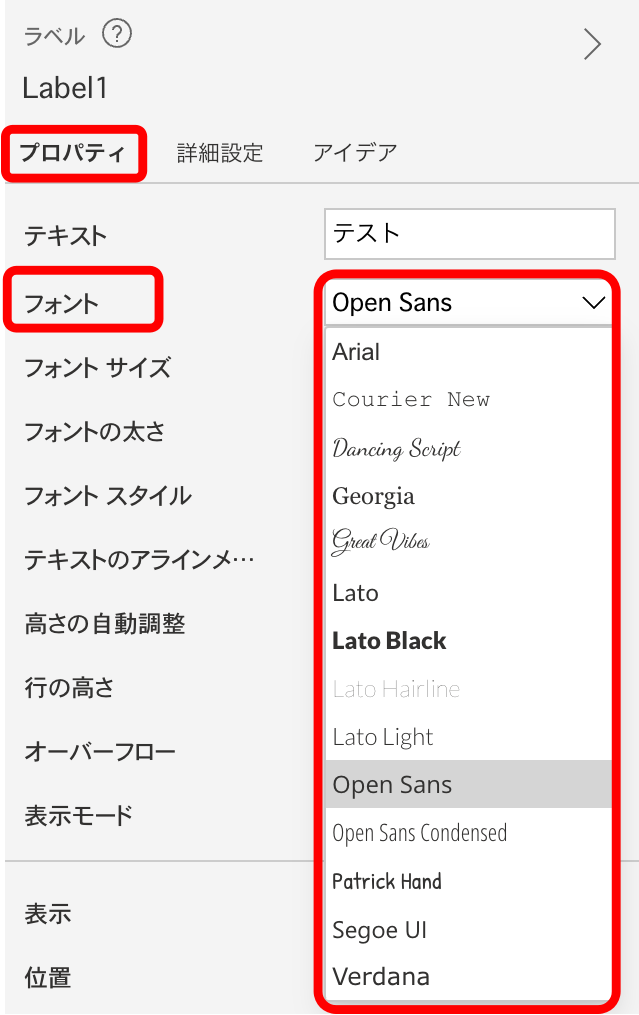
Font:フォント
フォントはエクセルでもお馴染みですが、文字のフォントを変更する際に使用します。
特定のフォントを入力してもいいですが、フォントのプロパティの変更は、画面右側に表示されている名からチェックするのが簡単です。

FontWeight:フォントの太さ
FontWeightはフォントの太さの設定を変更できます。
太さの種類は、「太字」「中太字」「標準」「細字」の4種類から選択できます。
デフォルのと設定では、「標準」の設定になっています。
フォントの変更同様に画面の右側のプロパティから選択もできます。

| 太字 | Bold |
|---|---|
| 中太字 | Semibold |
| 標準 | Normal |
| 細字 | Lighter |
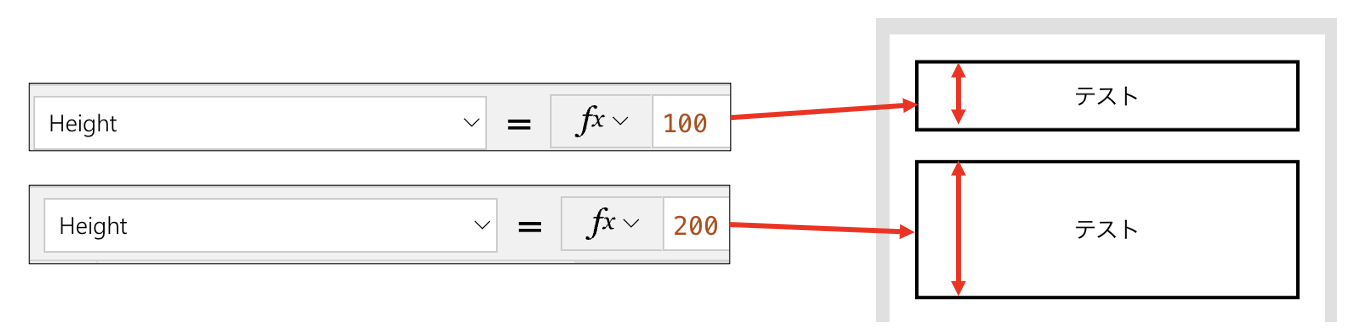
Height:サイズの高さ
Heightは、コントロールの高さを設定できるプロパティになります。
コントロールのサイズを手で変えるのではなく、詳細に高さの値を決めたい時に必須の項目になります。

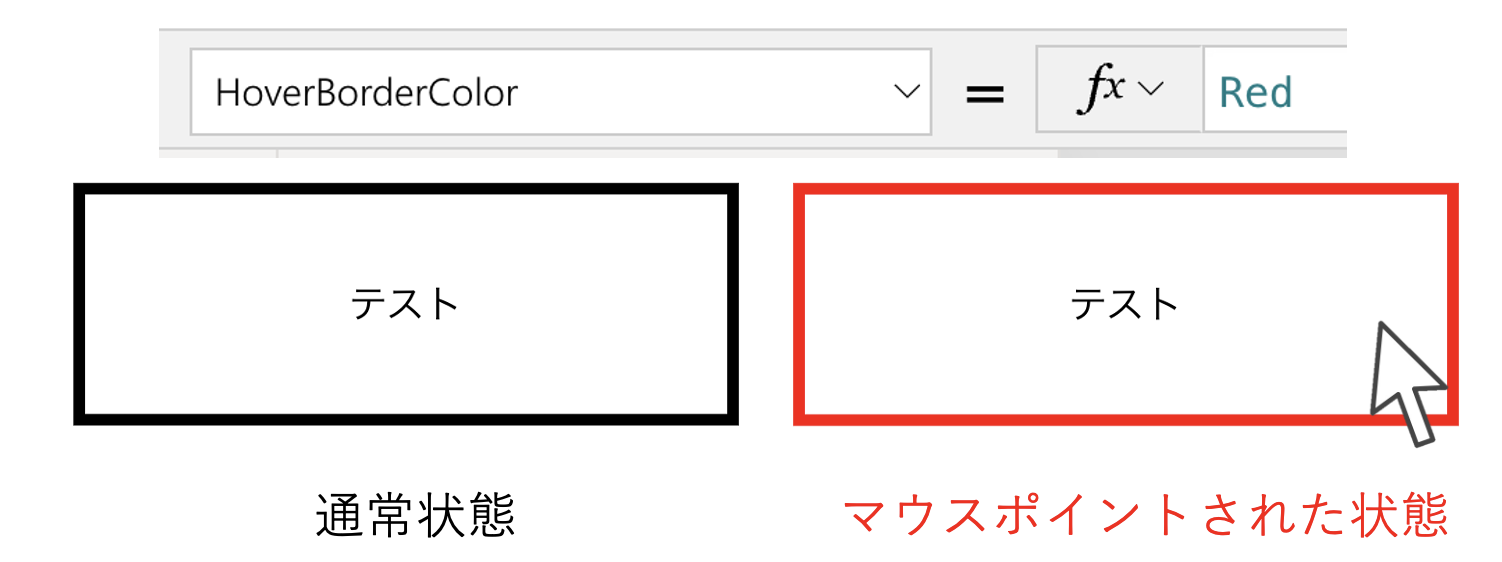
HoverBorderColor:コントロールにポインタをかざした際の枠線の色
HoverBorderColorは、コントロールにマウスポインタをかざしている状態の時だけ色を変える設定になります。
ポイントしているコントロールを目立たせたい場合などに使います。











コメント
コメント一覧 (1件)
[…] あわせて読みたい 【PowerApps】プロパティ徹底解説! PowerAppsを始めていくと線の太さや色を変えたりと、より細かい設定をしたいと思っていませんか? ですが、『どこを設定すれば […]