ユーザーに情報を入力してもらう時に使用するテキスト入力コントロールについて解説します。
テキスト入力コントロールとは?

挿入の入力の中に『テキスト入力』があります。
実際に挿入すると『TextInput1』と作成されます。
テキスト入力コントロールは、ユーザーがテキスト、数値、およびその他のデータを入力できるボックスのことを言います。
テキスト入力コントロールに入力してデータを指定できます。
アプリの構成方法に応じて、そのデータをデータソースに追加したり、一時的な値を計算するために使用したり、また他の方法で組み込んだりすることができます。
テキスト入力コントロールの使い方
テキスト入力のデフォルト値を変更する

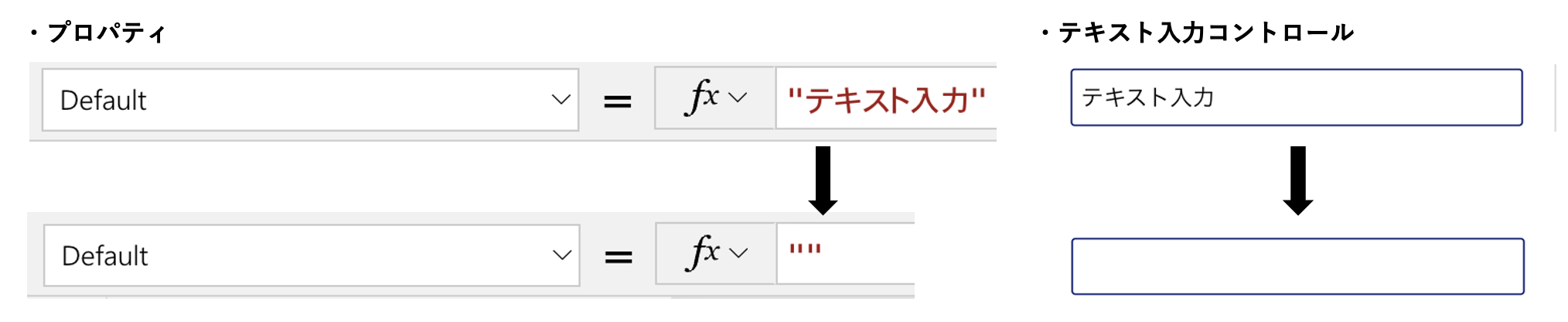
テキスト入力コントロールを挿入すると、デフォルトの値で「テキスト入力」と入力されています。
このままにしてしまうと、ユーザーは、毎回「テキスト入力」を削除してから入力しなければいけないので、デフォルト値は、「 」空白にしておきましょう。

入力してほしい内容のヒントを表示する

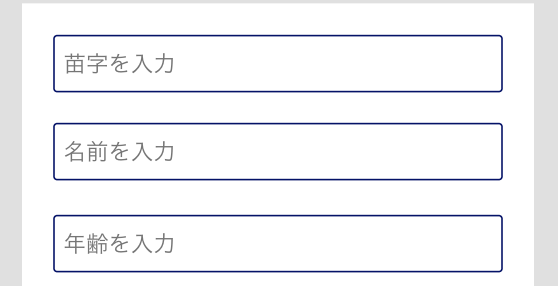
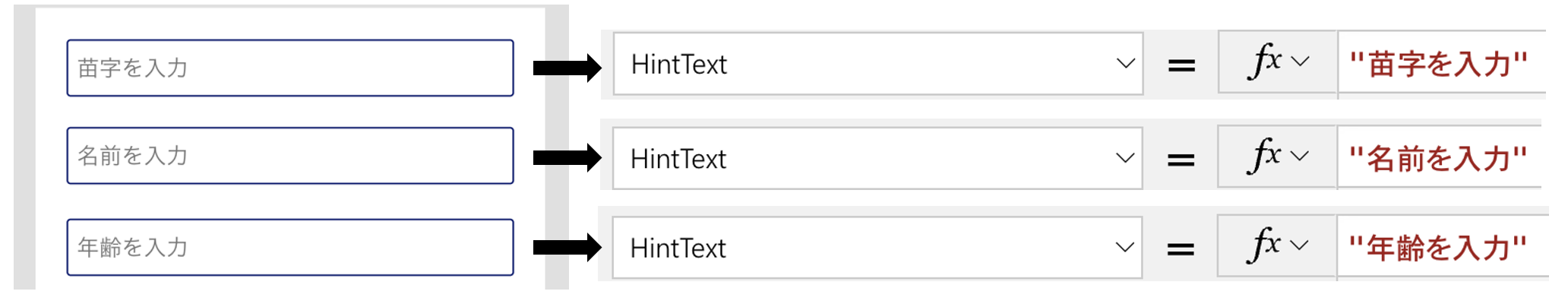
ユーザーに入力してほしい内容が分かるようにヒントテキストを表示します。
これにより、ユーザーに入力してほしい内容を伝えることができます。
「HintTextプロパティ」に入力してほしい内容を入力します。

入力した値を使用する
テキスト入力コントロールに入力した値を、関数を使用することで、活用することができます。
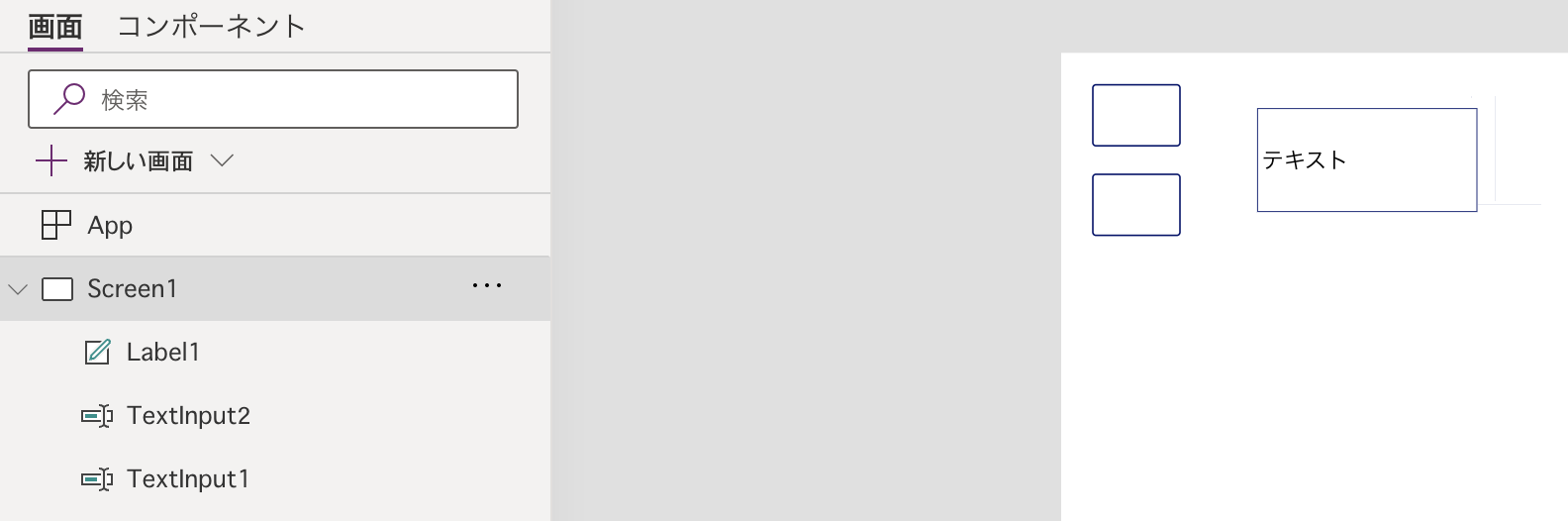
テキスト入力コントロールを2つとラベルコントロールを1つ挿入して作成します。

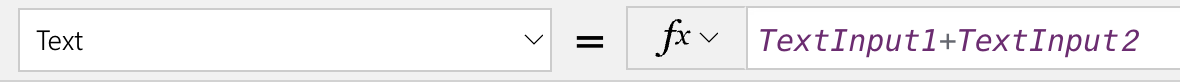
ラベルコントロールに「Textプロパティ」に下記のように入力します。
TextInput1+TextInput2

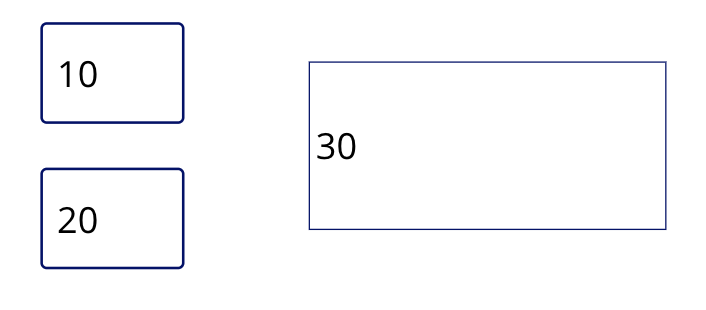
プレビュー画面でテキスト入力コントロールに数値を入力することで、ラベルコントロールに合計値を表示させることができます。

まとめ
テキスト入力は、ユーザーに情報を入力してもらうコントロールになりますが、自由に入力できる分データを制限させる必要が出てきます。
テキスト入力コントロールのプロパティをカスタマイズすることでより制限をかけられますので、ぜひ活用して見てください。











コメント