アプリで複数の画面を作成したときに画面の移動するのに必ず使用するのが、「Navigate」関数になります。
Navigate関数とは?
最初の引数で、表示する画面の名前を指定します。
2 番目の引数で、前の画面がどのように新しい画面に変化するかを指定します
Navigate関数は、作成したアプリの画面間を移動する関数になっています。
公式の説明にもありますが、2番目の引数に入れる内容によりPowerPointのアニメーションのように、画面の移動に”アプリっぽい”動きを入れることができます。
Navigate関数の構文
Navigate(スクリーンの名前 [, 画面遷移のパターン [, {コンテキスト変数:変更後の値} ] ] )
[ ] 内の入力は省略可能になっています。
画面の遷移パターン
ScreenTransition.Cover
新しい画面は、現在の画面を覆うためにスライドしてビューに表示され、右から左に移動します。

ScreenTransition.CoverRight
新しい画面は、現在の画面を覆うためにスライドしてビューに表示され、左から右に移動します

ScreenTransition.Fade
現在画面がフェードアウトし、新しい画面が表示されます。

ScreenTransition.None (既定)
新しい画面は現在の画面をすばやく置き換えます。

ScreenTransition.UnCover
現在の画面が右から左にスライドして表示されなくなり、新しい画面が表示されます。

ScreenTransition.UnCoverRight
現在の画面が左から右にスライドして表示されなくなり、新しい画面が表示されます。

使用例
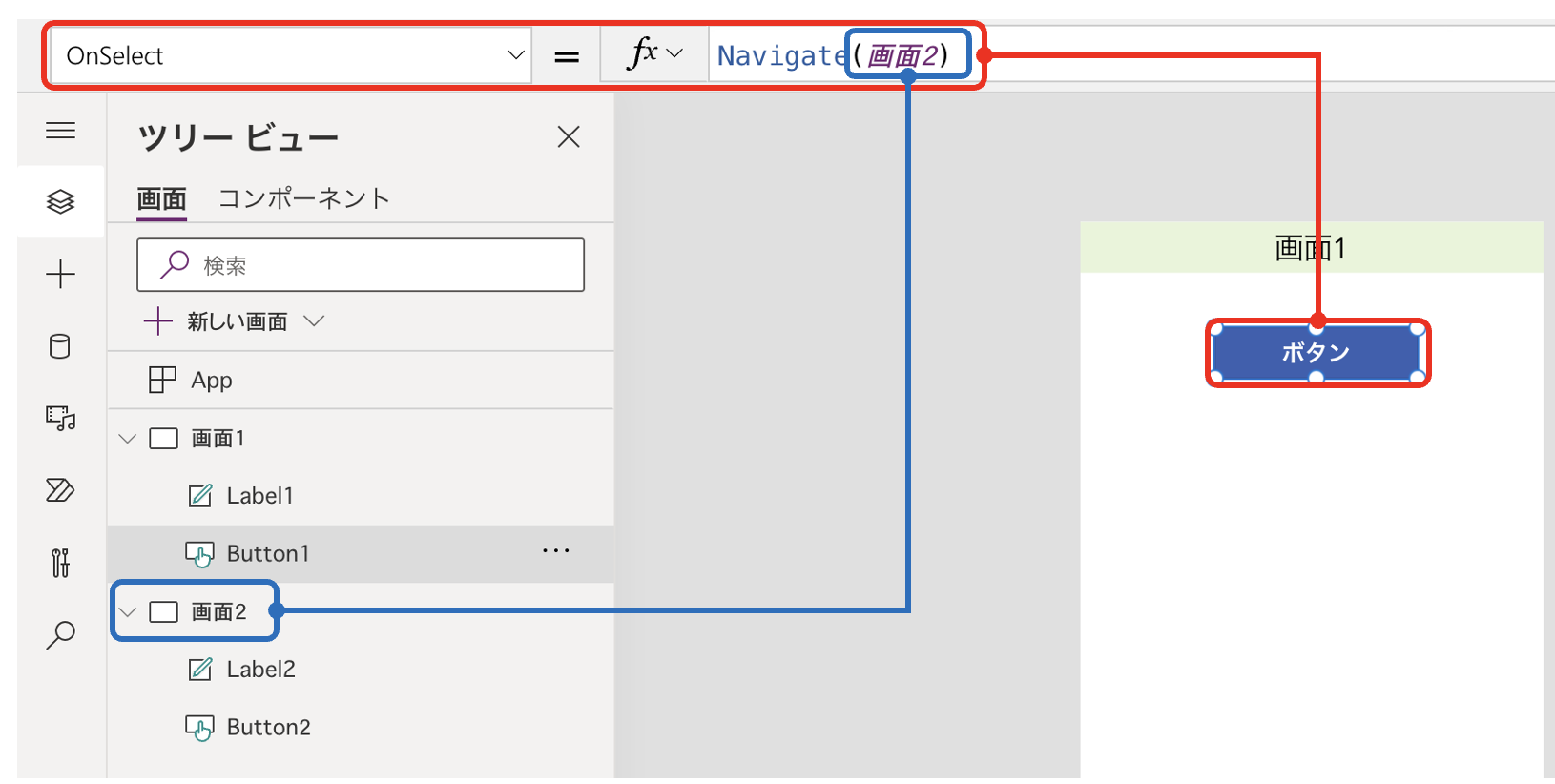
下の図が実際に使用して画面になります。
今回は、画面遷移は使用せずに画面の移動のみの使用例になります。
赤枠がButton1の「OnSelect」プロパティに入れている「Navigate」関数になります。
今回の例では、Button1を押したら、「画面2へ移動してください」となっています。
青枠が引数1になっており、移動したい画面のスクリーン名を入力します。
これでNavigate関数が使えるようになります。

まとめ
画面を移動するNavigate関数はアプリを作成するのに必須な関数になっています。
ぜひ業務改善にご活用ください。










コメント