スライダーコントロールは、縦または横に動かすことで、動かした数値を取得することができます。
スライダーコントロールとは?

挿入の入力の中に『スライダー』があります。
実際に挿入すると『Slider1』と作成されます。
スライダーコントロールは、縦または横に動かした数値を取得することができます。
スライダーコントロールの使い方
規定値を設定する
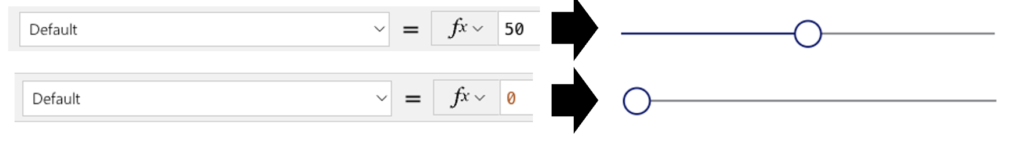
スライダーコントロールを挿入した時は、規定値が「50」に設定されています。
これを変更するには、「Default」プロパティの数値を入力することで変更することができます。

最大値を設定する
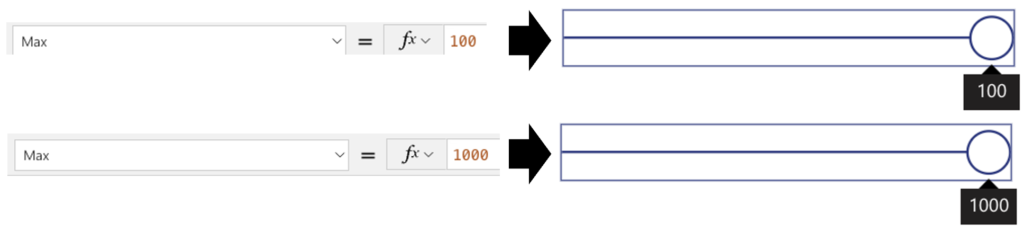
スライダーコントロールには、数値の最大値を設定することができます。これはスライダーの幅を変更するのではなく、同じ幅の中で細かい数値で取得することできます。
最大値は、「Max」プロパティの数値を入力することで変更することができます。

ハンドルまたはレールのサイズを設定する
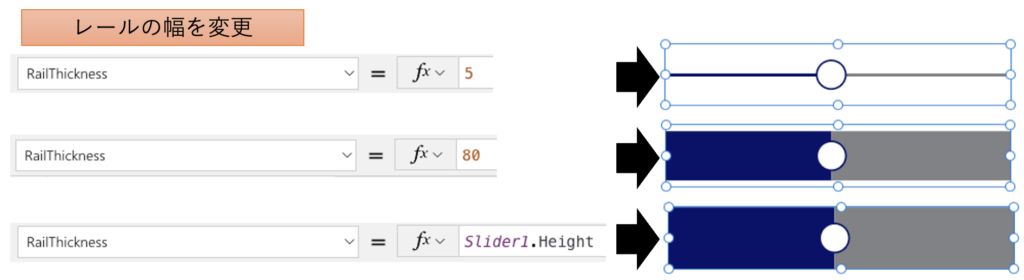
スライダコントロールには、ハンドルという丸い動くものがありますね。スライダーコントロールの動作の範囲は、スライダーコントロールのサイズ内かつハンドルの大きさの範囲またはレールの厚さ(RailThickness)の範囲にしか反応しません。
反映してほしい範囲をスライダーコントロールと同じに設定したい場合、「HandleSize」プロパティまたは、
「RailThickness」プロパティの数値やコントロールのHeightやWidthを設定することでコントロールサイズを変更しても自動的に変更することができます。


レイアウトを設定する
スライダーコントロールは、新規に挿入した場合、横のレイアウトで作成されますが、縦にも変更することができます。スライダーコントロールを縦向きに変更する場合は、「Layout」プロパティで変更することができます。

まとめ
スライダーコントロールは、選択した場所を取得できるので、タップした場所を取得した情報を取得するなど活用できます。他にもアイコンをスライダーを使用して動かすこともできるので活躍しそうなコントロールですね。
ぜひ活用してみてください。














コメント