色々な地図アプリに場所を表示するプロット機能がありますが、PowerAppsの地図のプロットは端末のGPS精度の問題もありましが、思ったところにピンが表示されない時がありますね。
また、より詳細の位置にピンを表示させたい場合、独自の図面やレイアウト図を使用したいですね。
ですが、PowerAppsには、独自の画像の上にプロットをするコントロールはありませんので、「ペン入力」コントロールなどで手書き入力している方もいるのではないでしょうか。
今回は、アナログな方法ですが、簡単にプロット機能を実装する方法を解説いたします。
プロット機能を実装する
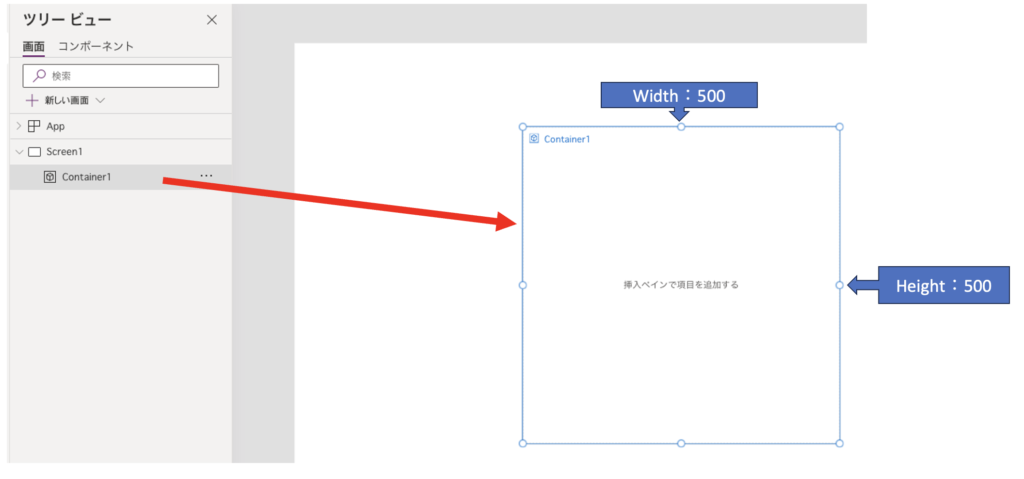
手順1:コンテナを挿入し、サイズを変更する
挿入のレイアウトより「コンテナー」コントロールを選択し挿入し、「Container1」が作成されます。
「Container1」のWidthを500、Heightを500に設定します。
※WidthとHeightは好きな数値でも問題ありません。

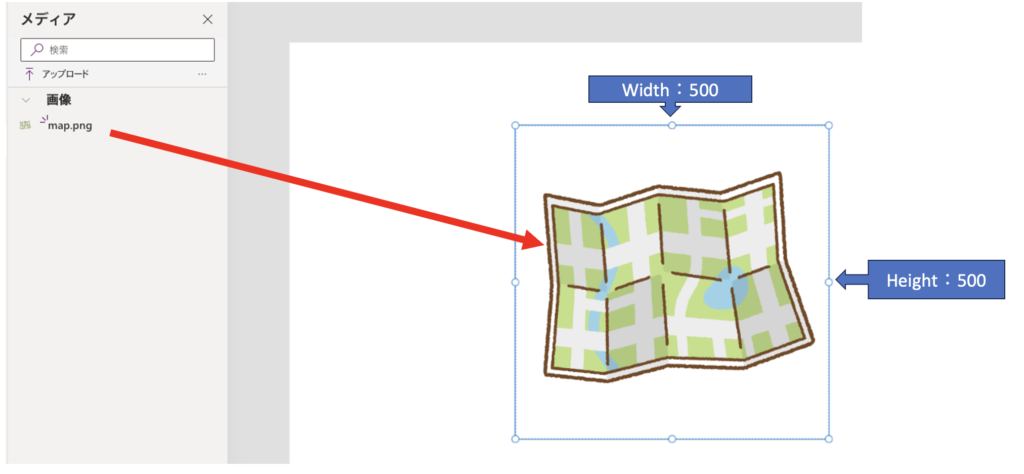
手順2:コンテナー内に画像を挿入しサイズを変更する
コンテナー内に表示する画像をメディアにあるデータまたは、データソース内の画像データを表示させサイズをコンテナと同じサイズに設定します。

手順3:コンテナー内にスライダーを挿入し、プロパティを編集する
コンテナー内に挿入の入力から「スライダー」コントロールを挿入します。
スライダーの各プロパティを以下に変更します。
| プロパティ | fx | 備考 |
|---|---|---|
| X | 0 | |
| Y | 0 | |
| Default | 0 | |
| Max | 500 | コンテナーのWidthと同じ |
| ShowValue | false | |
| Height | 50 | 詳細にプロットしたい場合小さくする |
| Width | 500 | コンテナーのWidthと同じ |
| HandleSize | 50 | 詳細にプロットしたい場合小さくする |
| RailFill | RGBA(0, 0, 0, 0) | 透明 |
| ValueFill | RGBA(0, 0, 0, 0) | 透明 |
| HandleFill | RGBA(0, 0, 0, 0) | 透明 |
| BorderColor | RGBA(0, 0, 0, 0) | 透明 |
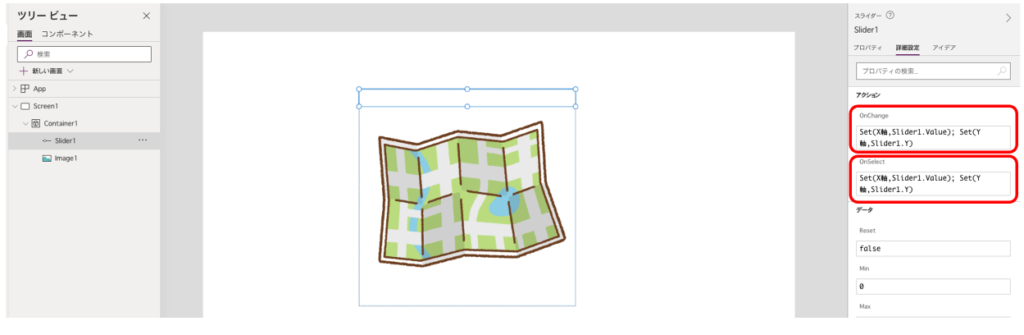
手順4:スライダーのアクションに変数を設定する
スライダーのアクションの「OnChange」「OnSelect」プロパティに下記の式を入力します。
同じスクリーン内だけで使用するのであれば、「UpdateContext」でも問題ありません。
Set(X軸,Slider1.Value);
Set(Y軸,Slider1.Y)
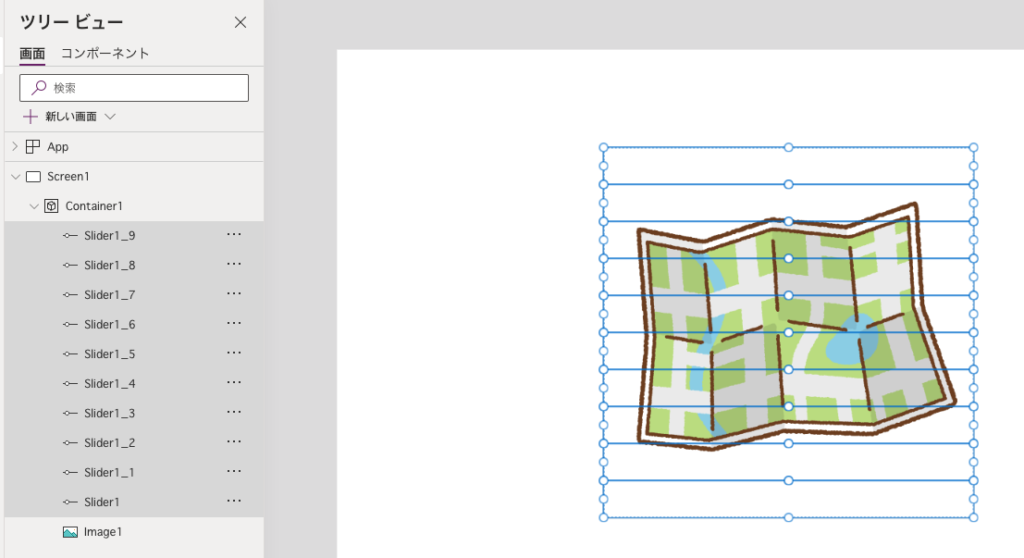
手順5:スライダーコンテナーのHeightが埋まるように設置する
先ほど上でプロパティを設定した、スライダーコントロールをコピーし、コンテナーのHeightが埋まる数を挿入する。
今回は、コンテナーのHeightが500でスライダーのHeightが50なので合計10個挿入する。
※詳細にプロットしたい場合、スライダーのHeightを小さくし、スライダーを数を増やす。
必要数が挿入できたら各スライダーコントロールが重ならないように、Yプロパティを調整する。

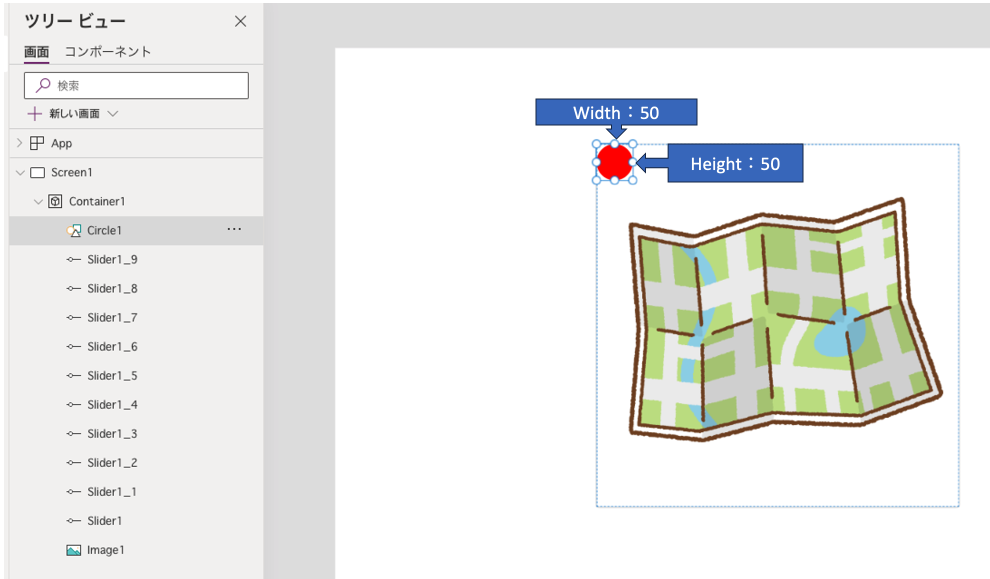
手順6:コンテナー内にプロットしたい図形もしくは、アイコンを挿入する
今回は、図形の円を使用しますが、アイコンでも問題ありません。
円のサイズを、スライダーで設定した、Heightと同じ値に変更します。

手順7:図形のXとYに変数を設定する
上記で設定した円のXとYプロパティに下記の式を入力し、完成です。
CircleのXプロパティ
X軸-(Circle1.Width/2)CircleのYプロパティ
Y軸-(Circle1.Height/2)変数のX軸、Y軸のまま設定するとコントロールの左上が起点となるため、実際に選択したい中心とずれてしまします。
コントロールの縦横の1/2を引くことでコントロールの中心を設定することができます。
実際に動かしてみよう!
まとめ
コンテナーとスライダーを使用することで、プロット機能を実装することができました。
今回作成したものは、大雑把に作成しているので、実際にクリックしたところと少し離れた位置にプロットされていましたが、スライダーより多く設置することで、実際にクリックしたところに設定することができます。
スライダーを設置するのが少々大変ですが、誰でも簡単に実装できるので、ぜひ活用してみてください。












コメント