PowerAppsで在庫管理ようにアプリを作成した場合、数値の入力をテキスト入力で入力するケースが大半だと思います。
スマートフォンなどでテキスト入力する場合、「日本語テンキー」が開き、数字入力に切り替えて入力しますよね。
数字しか入力しないのに毎回数字入力するのめんどくさいと思いませんか?
今回は、数字入力専用ボタンを作成し、楽をしたいと思います。
数値入力用ボタンを作成
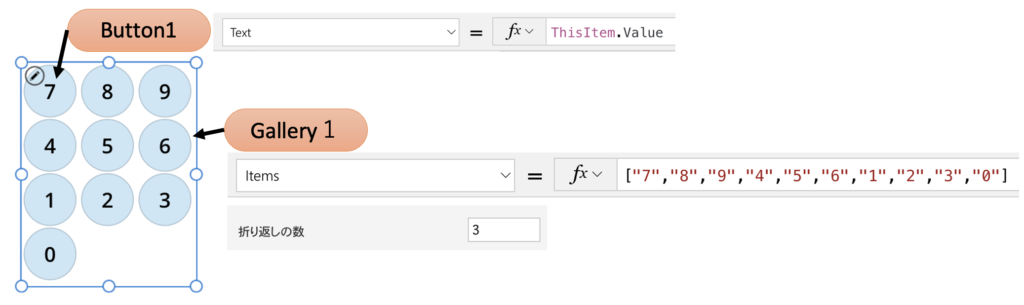
Itemsプロパティの左から順にギャラリーの上から表示されるので、順番に注意
ギャラリーの折り返しの数は「3」に設定する

Button1:Textプロパティ
ThisItem.ValueGalley 1:Itemsプロパティ
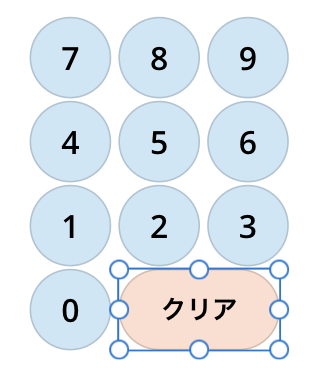
["7","8","9","4","5","6","1","2","3","0"]ギャラリーの外にボタンコントロールを追加し、クリアボタンを作成します。

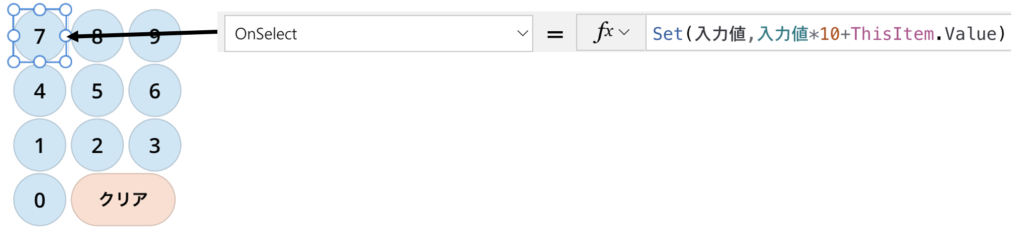
ギャラリー内のボタンのOnSelectプロパティにSet関数で選択したレコードのデータを変数に入力する

Button1:OnSelectプロパティ
Set(入力値,入力値*10+ThisItem.Value)入力値の変数に「*10」することで1の位に数値を足していくことができます。
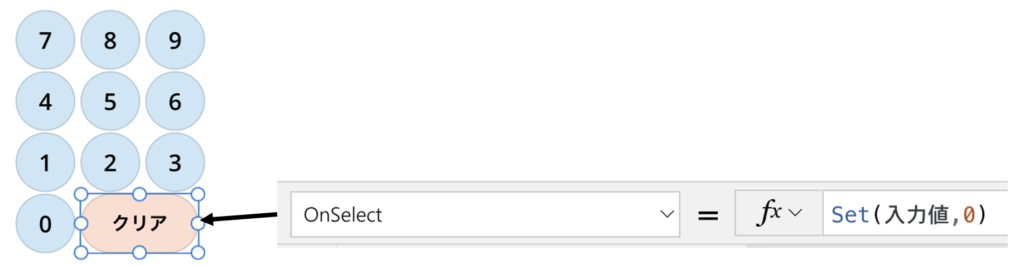
クリアボタンのOnSelectプロパティにSet関数で変数「入力値」を0に入力する

Button2:OnSelectプロパティ
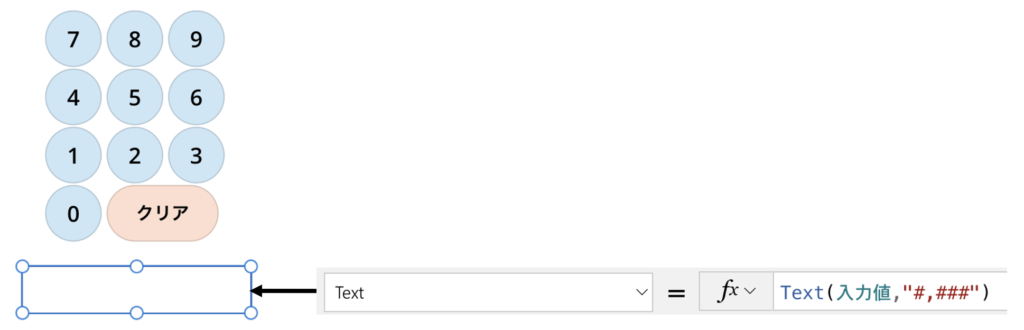
Set(入力値,0)テキストラベルを挿入し、Text関数で1000の位で「 , 」が入るように設定する

Label1:Textプロパティ
Text(入力値,"#,###")
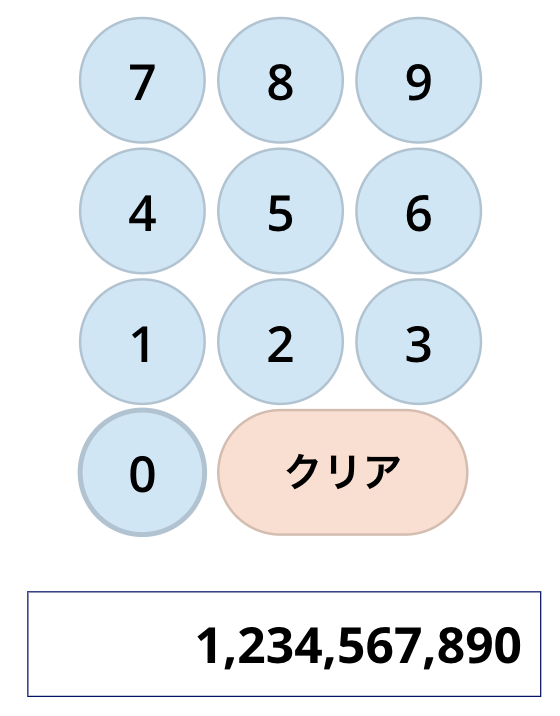
ボタンを押した数字が反映され、1,000の位で「 , 」で区切られましたね!
入力するときだけ表示
数値だけ入力するボタンを作成できましたが、普段使わない時は邪魔ですね。
必要なときだけ表示できるように設定しましょう。

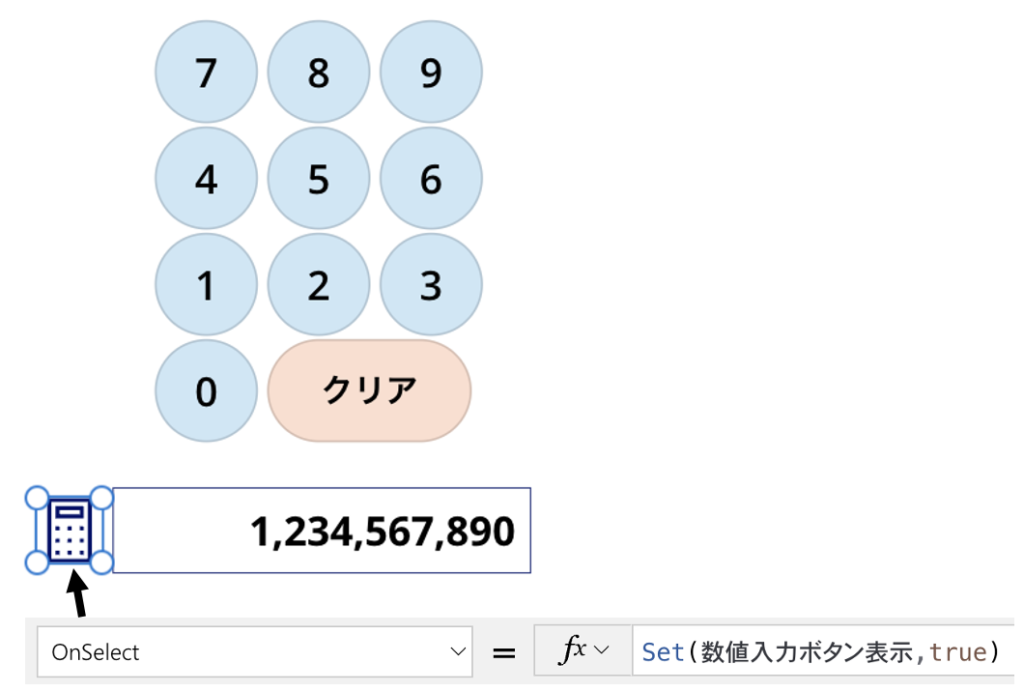
Icon1:OnSelectプロパティ
Set(数値入力ボタン表示,true)スクリーンのOnVisibleプロパティに画面表示時にボタンコントロールが見えないように変数を設定します。

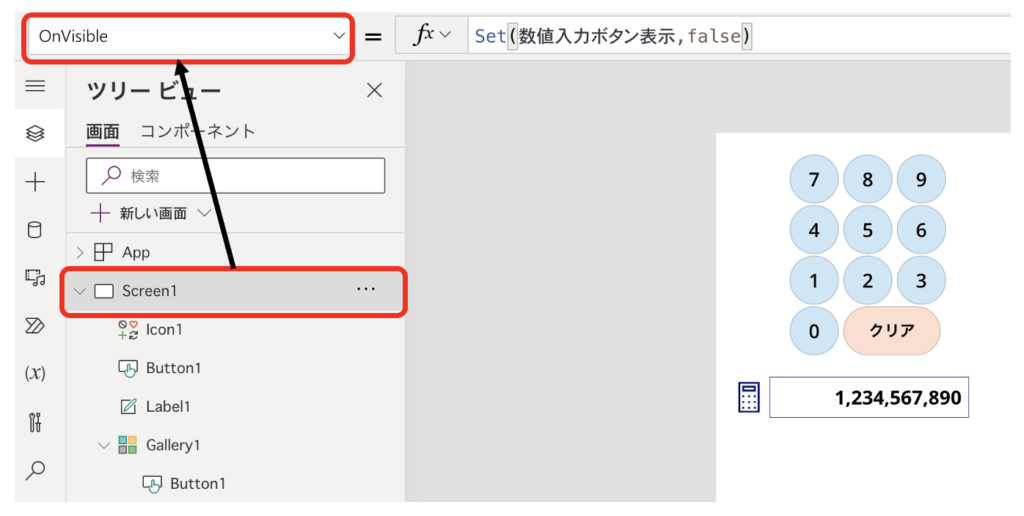
Screen 1:OnVisibleプロパティ
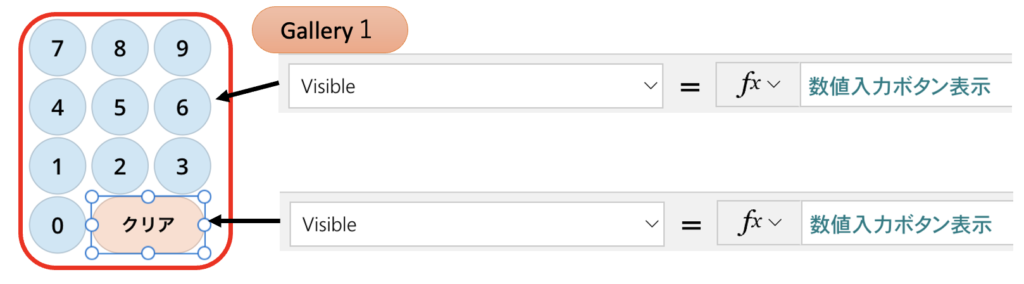
Set(数値入力ボタン表示,false)ギャラリーとクリアボタンのVisibleプロパティに変数を設定することで表示・非表示を設定することができます。

プレビューモードにして、電卓アイコンをクリックしてみます。
電卓アイコンをクリックすると、入力ボタンを表示できました。
入力データを保存するときや、入力をキャンセルしたいときは、変数が「false」になるように設定してあげましょう!
まとめ
今回は、ギャラリーとボタンコントロールを使い、数値入力用ボタンを作成しました。
簡単に作れますのでぜひ活用してみてください。
おすすめ書籍紹介
ブログやYouTubeで学習するのも良いですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。













コメント