日付の選択コントロールは、ユーザーに日付を簡単に選択してもらったり、特定の条件の日付を表示させることができます。
目次
日付の選択コントロールとは?

挿入の入力の中に『日付の選択』があります。
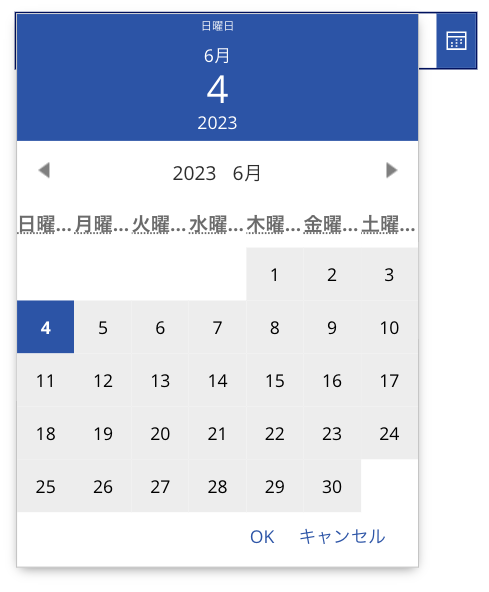
実際に挿入すると『DatePicker1』と作成されます。
日付の選択コントロールは名前の日付を選択することができるコントロールになります。

日付の選択コントロールの使い方
日付の表示されるデフォルト値を変更する
アプリを開いた際に表示されている、初期値を変更するには、「DefaultDate」プロパティを編集することで変更することができます。
挿入したばかりでは、「Today()」が入力されており、端末のデータを取得し日付を自動表示してくれます。
データを自動取得してくれるので、毎回選択しなくていいので便利ですね。
取得した日付の月初を表示させたい場合は、下記を「DefaultDate」プロパティに入力することで、月初の日付を表示できます。(2023年6月4日に作成しています。)
Date(Year(Today()),Month(Today()),1)
取得した日付の月末を表示させる場合は、下記を「DefaultDate」プロパティに入力することで、月末の日付を表示できます。(2023年6月4日に作成しています。)
Date(Year(Today()),Month(Today())+1,-0)
曜日を表示する方法
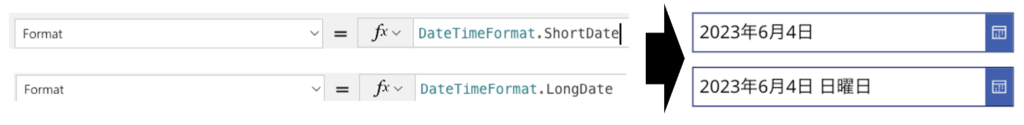
日付のデータプラス曜日を表示するには、「Format」プロパティを変こすることで表示することができます。

まとめ
日付の選択コントロールは、ユーザーに選択してもらうこともできますが、端末情報のデータを取得して対象の日付を取得することで、決められた日付を取得することができます。
ぜひ活用してみてください。










コメント