Back関数は、1つ前の画面に移動するときに使用します。
※直リンクから個別画面から開いた場合、TOPページへの移動などに指定すると画面が動かなくなるため、その場合Navigate関数を使用してください。
Back関数とは?
Back 関数は、最後に表示された画面に戻ります。
各 Navigate の呼び出しは、アプリは表示された画面と切り替えを追跡します。 連続する Back を呼び出して、ユーザーがアプリを開始したときに表示された画面にすべての方法を返すことができます。
Back 関数が実行されると、既定では逆遷移が使用されます。 たとえば、画面が CoverRight 遷移を返して表示される場合、Back は戻るのに UnCover (左にある) を使用します。 Fade および None は独自の逆です。 特定の遷移を強制するのに、オプションの引数を Back に渡します。
Back は通常は true を返しますが、ユーザーがアプリを起動してから別の画面に移動していない場合は false を返します。
引用元:Microsoft Power Apps の Back および Navigate 関数
構文
Back()Back関数のあとの「()」内は入力しません。
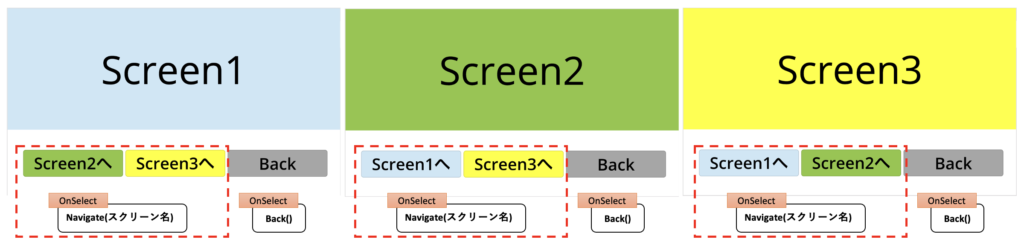
Back関数の使い方
Screen 1〜3までを作成し、各スクリーンに移動するボタンを2つとBack関数を設定したボタンを用意しました。
スクリーン移動ボタンには、Navigate関数を使用して各スクリーンに移動するようにしました。

実際に動かしてみた
Screen1→Screen2→Back()→Screen1→
Screen3→Back()→Screen1→Screen2→
Screen3→Back()→Screen2
まとめ
Back関数で画面を移動する場合、直前の移動に対して戻ることが確認できました。
用途に合わせてNavigate関数と組み合わせて使用してみてください。

おすすめ書籍紹介
ブログやYouTubeで学習するのも良いですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。













コメント