PowerAppsのみで簡単にメールを送信する機能をご紹介します。
今回は、テンプレートの物とシンプルなテキスト形式の物とHTML形式の3種類をご紹介します。
今回のアプリを作成するにあたり、Office365Outlook.SendEmailV2のコネクタを使用します。
前準備
PowerAppsを立ち上げます。
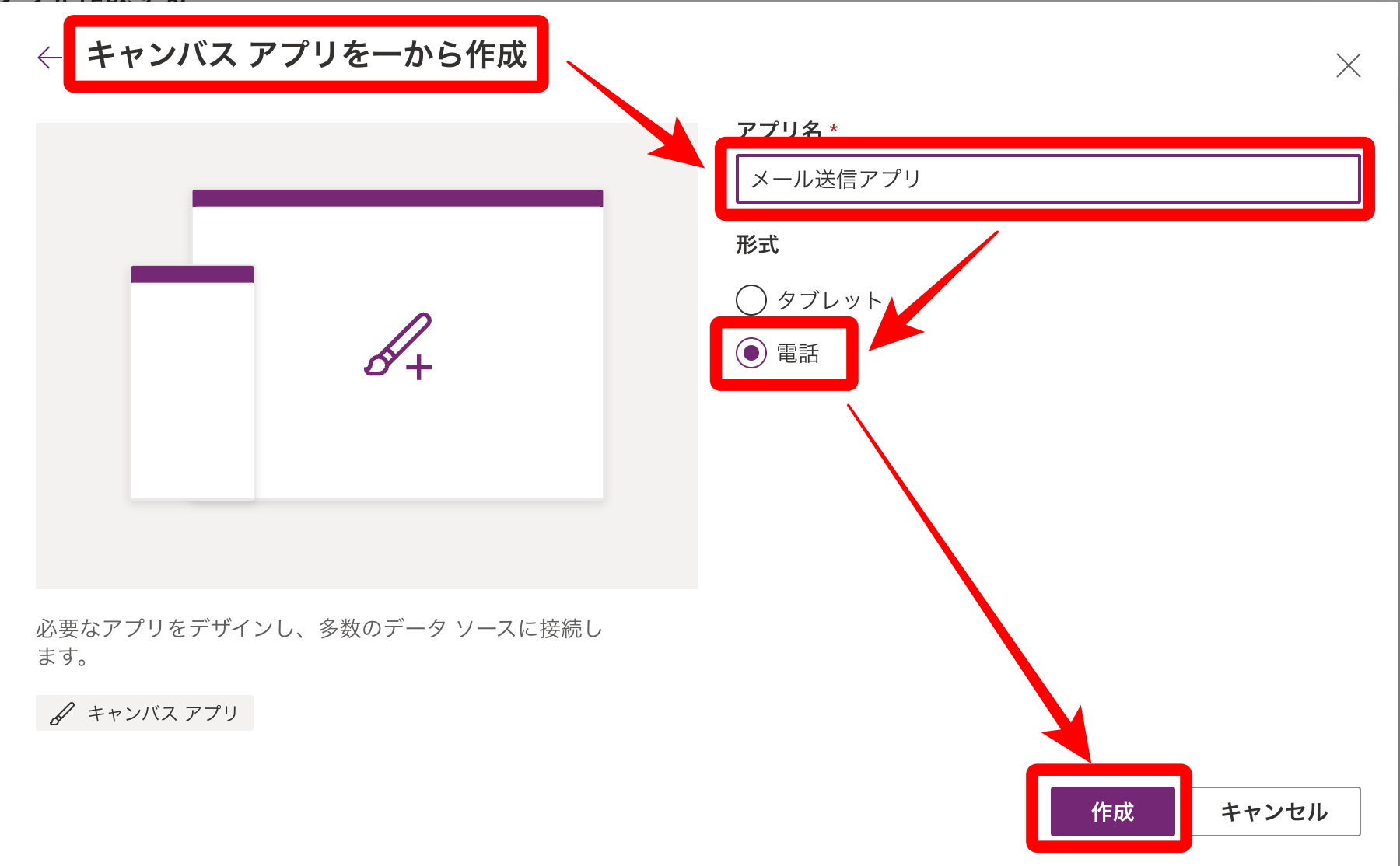
キャンバスアプリを一から作成から入り、アプリ名を入力してください。
今回は電話形式で作成しますが、タブレットタイプでも同様に使用できます。
それでは作成していきます。

Office365Outlookのコネクタを接続する
今回は、 Office365Outlookのコネクタを使用してメールの送信を行います。
※無償版ではコネクタできない場合があります。
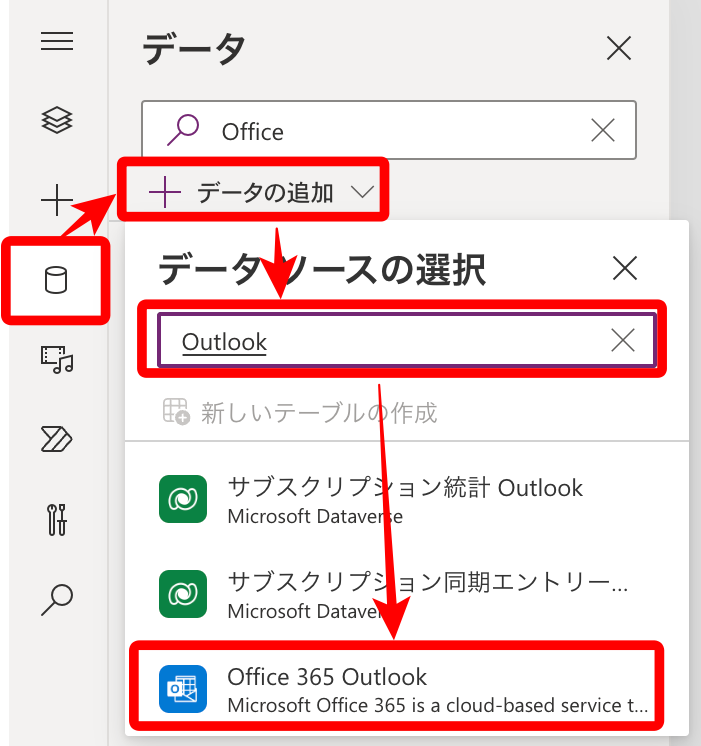
左側のデータからデータの追加を選択し、コネクタにOutlookが表示されていない場合、検索から下記のコネクタ「 Office 365 Outlook」を探して選択しださい。

テンプレートを使用して作成する
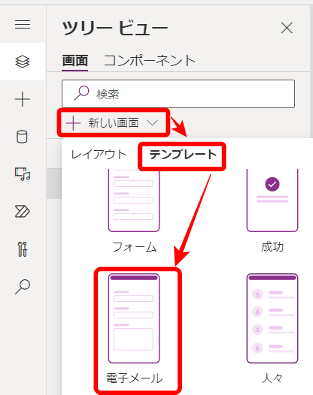
画面の新しい画面からテンプレートを選択し、【電子メール】を選択します。
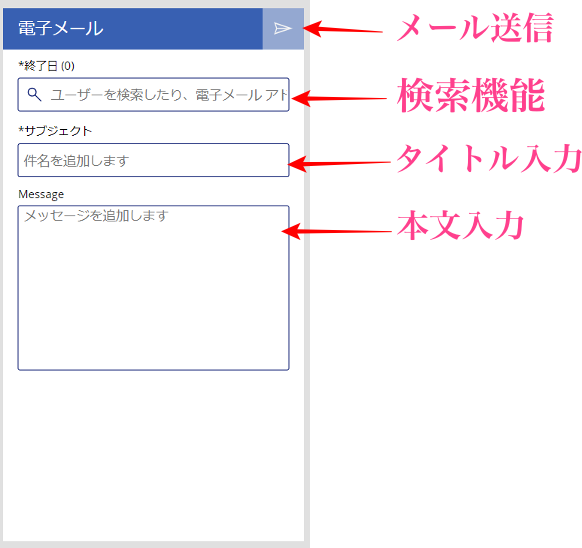
これだけでメール送信のアプリが完成しました。

ぶっちゃけこれだけでも十分必要な機能が織り込まれています。
メールアドレスの入力欄では、検索機能がついており、同じグループ内の Office365ユーザーのアドレス情報が名前だけで簡単に検索できます。
PowerAppsからメールを送信したいだけであれば、これだけで十分な機能となっています。

テキスト形式でメールを送信する
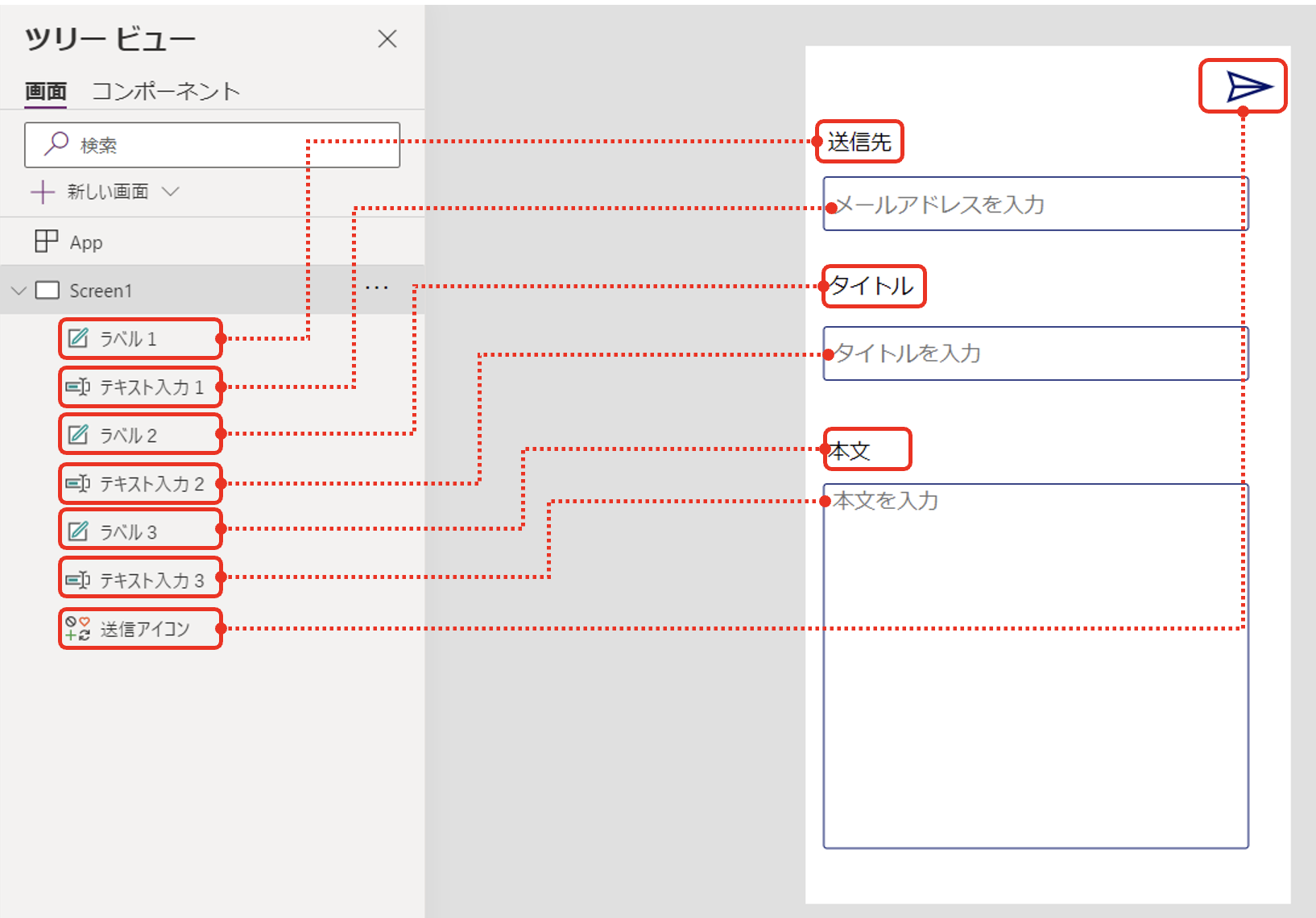
画面のように各コントロールを用意します。

| コントロール種類 | 名前 | プロパティ名 | Fx |
| テキストラベル | ラベル1 | Text | ”送信先” |
| テキストラベル | ラベル2 | Text | ”タイトル” |
| テキストラベル | ラベル3 | Text | ”本文” |
| テキスト入力 | テキスト入力1 | Default | ”” |
| テキスト入力 | テキスト入力2 | Default | ”” |
| テキスト入力 | テキスト入力3 | Default | ”” |
| 送信(アイコン) | 送信アイコン | OnSelect | 下記参照 |
| Office365Outlook.SendEmailV2( テキスト入力1.Text, テキスト入力2.Text, テキスト入力3.Text, { Importance:”Normal” } ) |
|||
送信アイコンのOnSelectプロパティに上の関数を入力して完成です。
HTML形式でメールを送信する
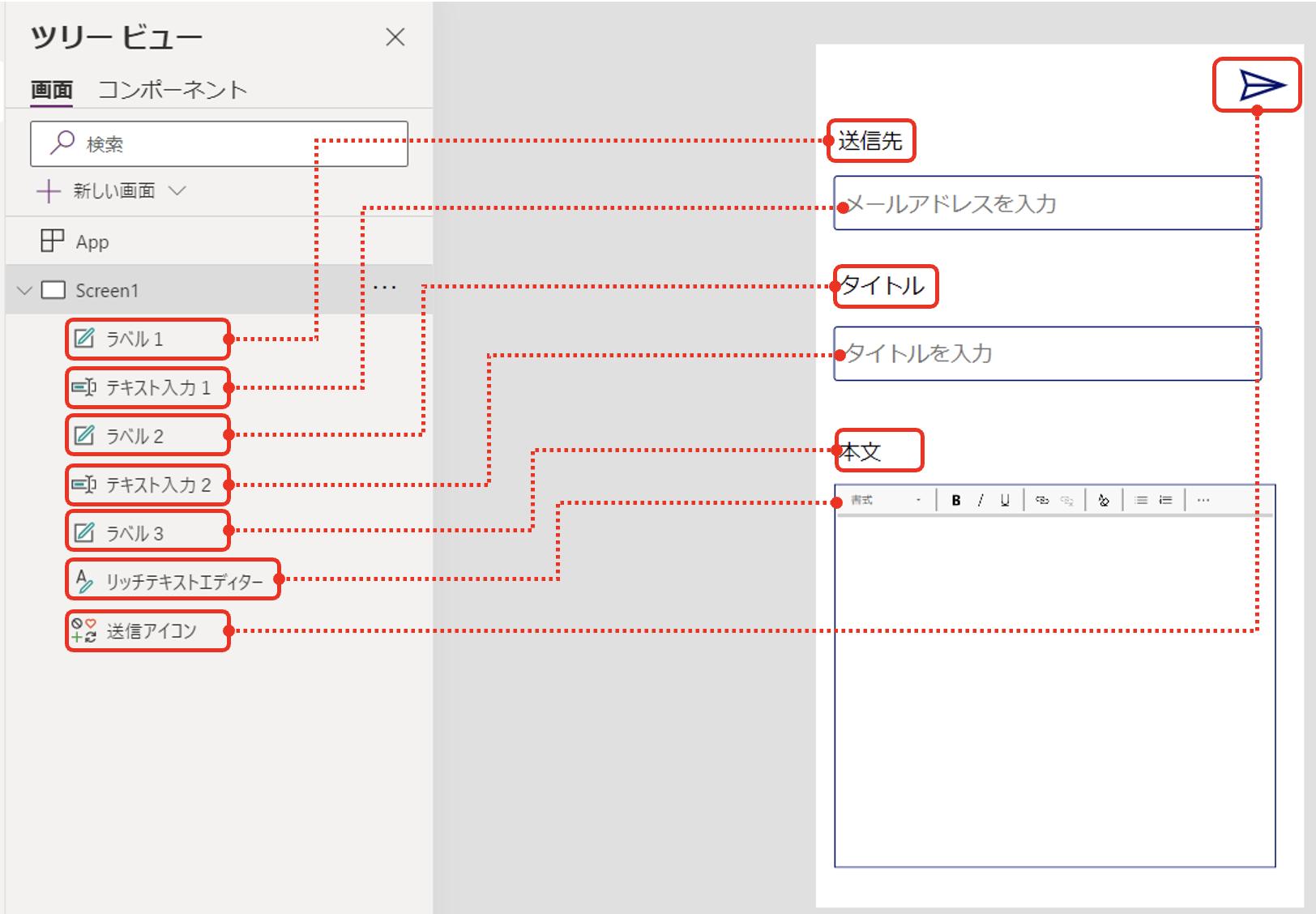
HTMLも先ほど同様に画面のようにコントロールを用意します。
テキストタイプと違う点は、【リッチテキストエディター】コントロールを使用します。

| コントロール種類 | 名前 | プロパティ名 | Fx |
| テキストラベル | ラベル1 | Text | ”送信先” |
| テキストラベル | ラベル2 | Text | ”タイトル” |
| テキストラベル | ラベル3 | Text | ”本文” |
| テキスト入力 | テキスト入力1 | Default | ”” |
| テキスト入力 | テキスト入力2 | Default | ”” |
| リッチテキストエディター | テキスト入力3 | Default | ”” |
| 送信(アイコン) | 送信アイコン | OnSelect | 下記参照 |
| Office365Outlook.SendEmailV2( テキスト入力1.Text, テキスト入力2.Text, リッチテキストエディター.HtmlText, { Importance:”Normal” } ) |
|||
送信アイコンのOnSelectプロパティに上の関数を入力して完成です。
テキスト型と違い、リッチテキストエディターは、.HtmlTextになります。
まとめ
PowerAppsで簡単にメール送信アプリを3パターン作成しました。
元々機能として付属されているテンプレートの完成度には驚かされましたが、自分でさらに手を加えるのには、少しハードルが高い内容になっていました。
テキスト型とHTML型の2種類は比較的シンプルは作り方になっていますので、色々とアレンジを加えてみるのも面白いと思いますので、用途に合わせて使用してみて下さい。










コメント