データ表示する際にデータテーブルにするかギャラリーにするか悩むことはないでしょうか。
1つのレコードのデータが多ければ、データテーブルを主に使用しますが、表示されるレイアウトが固定されていて思った形にできない!って悩みも多いと思います。
ではギャラリーで作成しようとすると横幅が決まっているので1つのレコードにたくさんデータを表示させようとすると縦に伸ばすしかありませんので、見栄えが悪くなってしまいます。
今回は、ギャラリーでも横スクロールできるようにしていきたいと思います。
目次
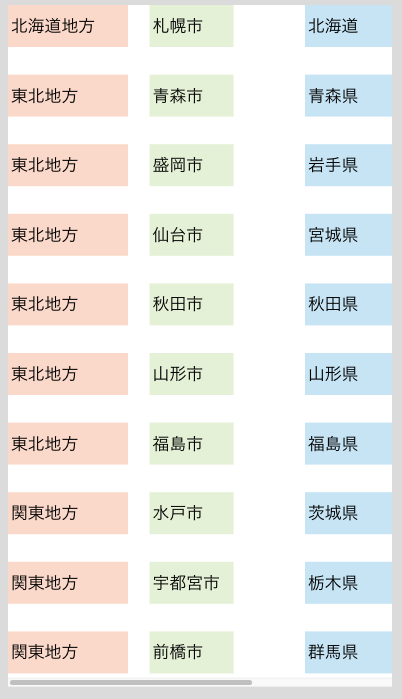
完成イメージ
データテーブルのように縦横スライドできていますね。
実際に作ってみましょう!
STEP
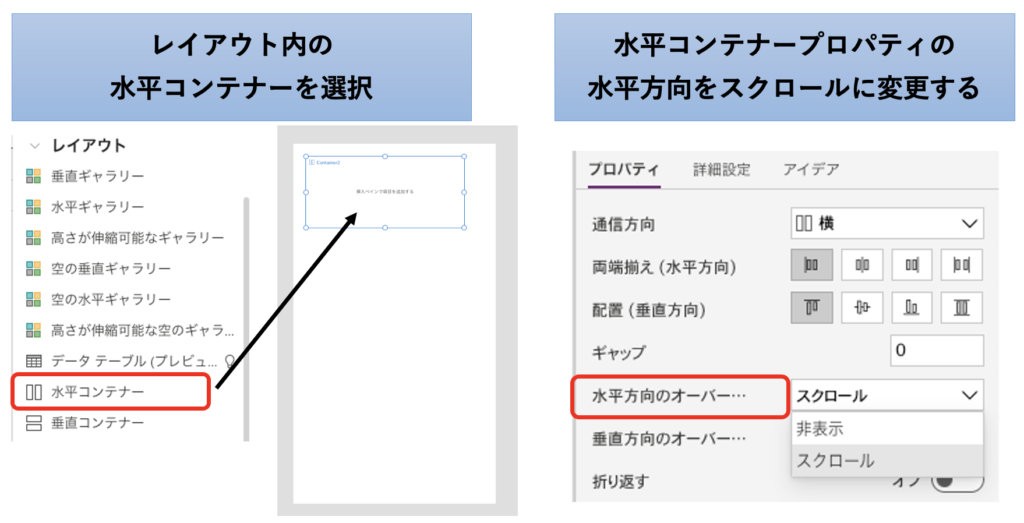
水平コンテナーを挿入し、水平方向のオーバーフローを「スクロール」にします。

※水平コンテナーのサイズはお好みで変更してください。
説明では、画面いっぱいに広げています。
STEP
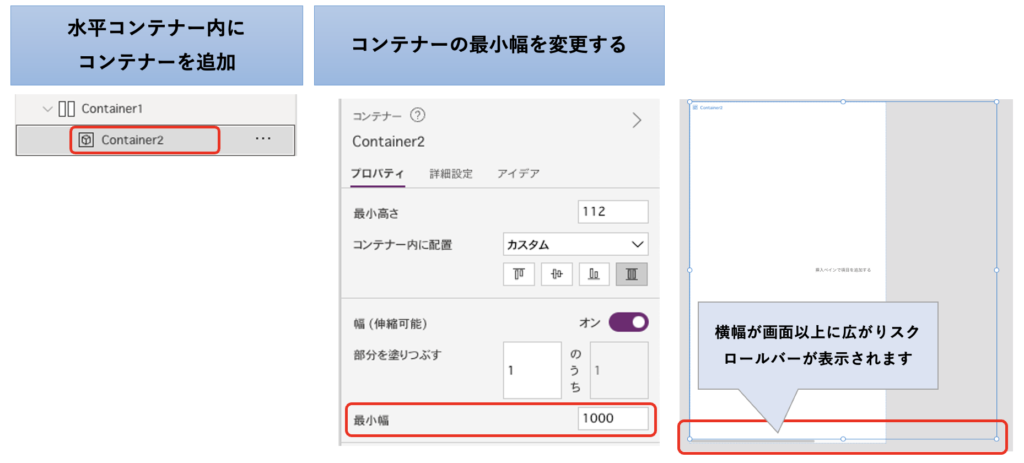
水平コンテナー内にコンテナーを挿入し、最小幅を画面より広げた数値にする
※携帯画面で作成しているため、通常の横幅サイズが640となっているので今回コンテナーの最小幅は、1,000で作成しています。

STEP
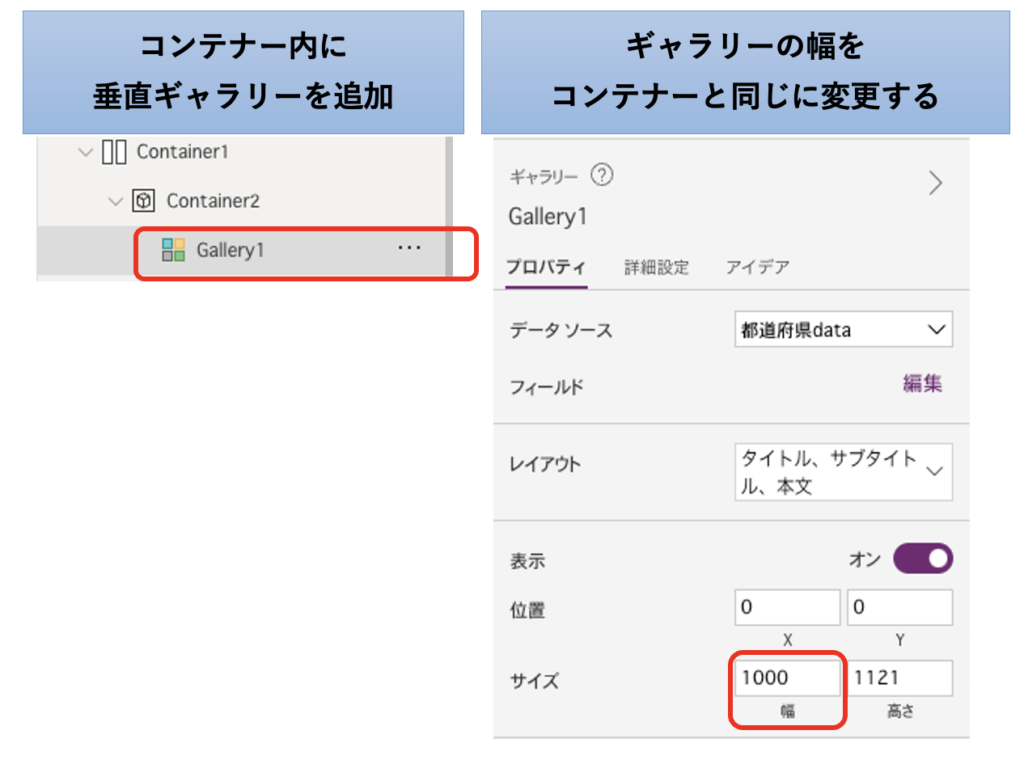
コンテナー内に垂直ギャラリーを挿入し、コンテナーと同じサイズの幅に変更する

STEP
ギャラリーにデータソースを追加し、表示するラベルを追加する

STEP
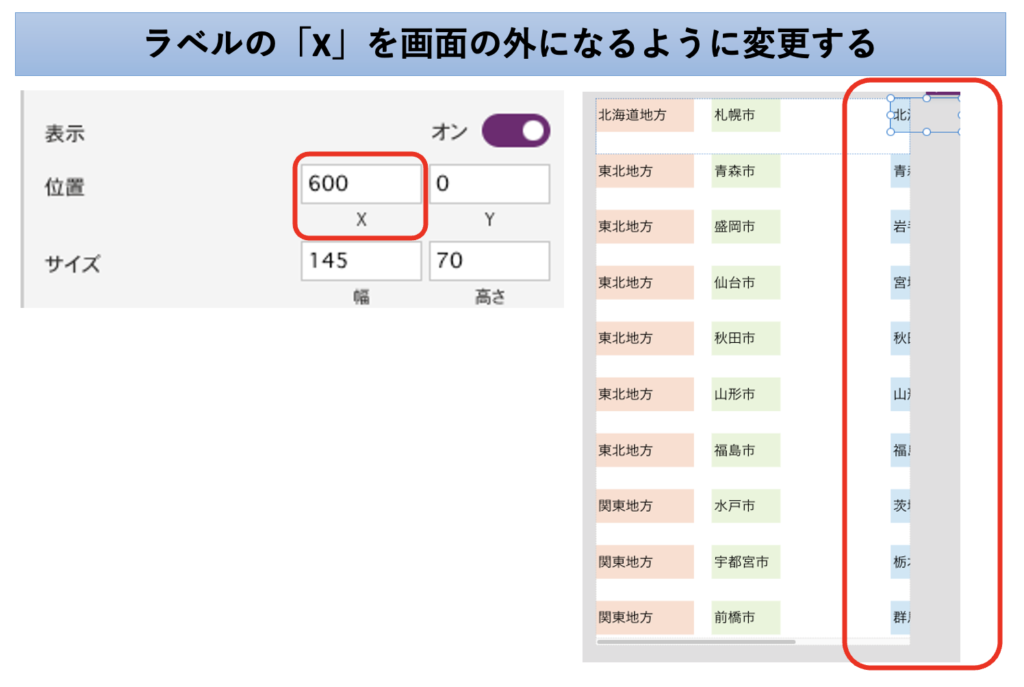
座標の「X」の値を変更し、画面外にラベルの位置を指定する
残念ながら画面外にラベル表示する場合は、ドラックではなく、Xでの座標指定が必要になります。

まとめ
通常のギャラリーだけでは、縦・横のスクロールはできませんが、水平コンテナー、コンテナー、ギャラリーを組み合わせることで、縦にも横にもスライドできるものが作成できましたね。
これで表示できる情報も増え、写真などのImageも一緒に表示できるので、UIが向上しますね。
ぜひ活用してみてください。
おすすめ書籍紹介
ブルグやYouTubeで学習するのも良いのですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。
楽天ブックス
¥2,992 (2026/01/29 00:27時点 | 楽天市場調べ)












コメント