ユーザーに複数の選択肢の中から1つだけ選択してもらうのに使用するドロップダウンコントロールについて解説します。
ドロップダウンコントロールとは?

挿入の入力の中に『ドロップダウン』があります。
実際に挿入すると『Dropdown1』と作成されます。
ドロップダウンコントロールは、ユーザーに複数の選択肢の中から1つを選択してもらうときに使用するコントロールになります。
選択肢のデータは、ドロップダウンコントロールのItemsプロパティに直接入力することもできますし、データソースを紐付けてドロップダウンの選択肢に表示することもできます。
ドロップダウンコントロールの使い方
選択肢を直接入力する
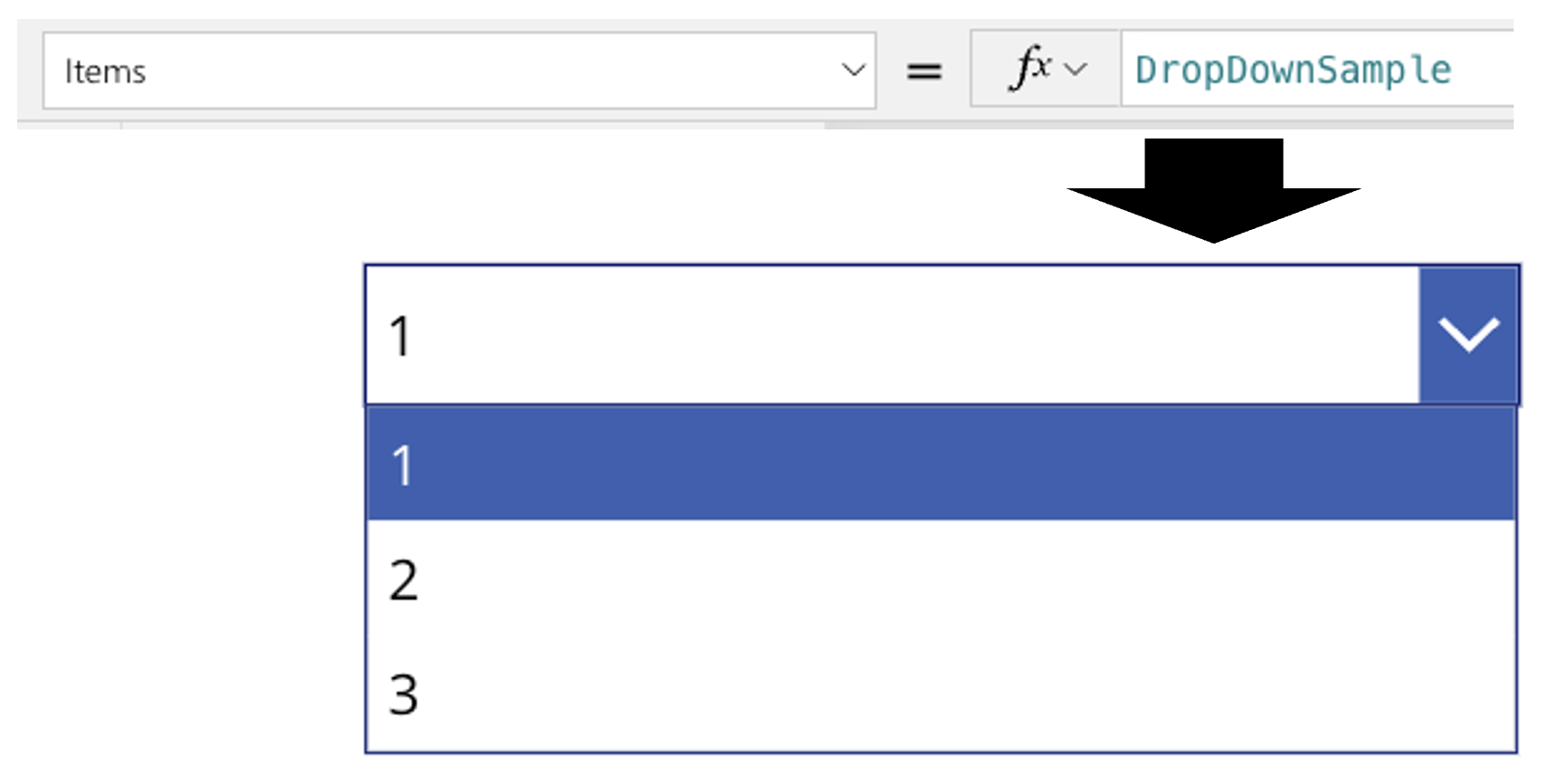
ドロップダウンコントロールを挿入するとデフォルトで数字の「1、2、3」の選択肢になっています。

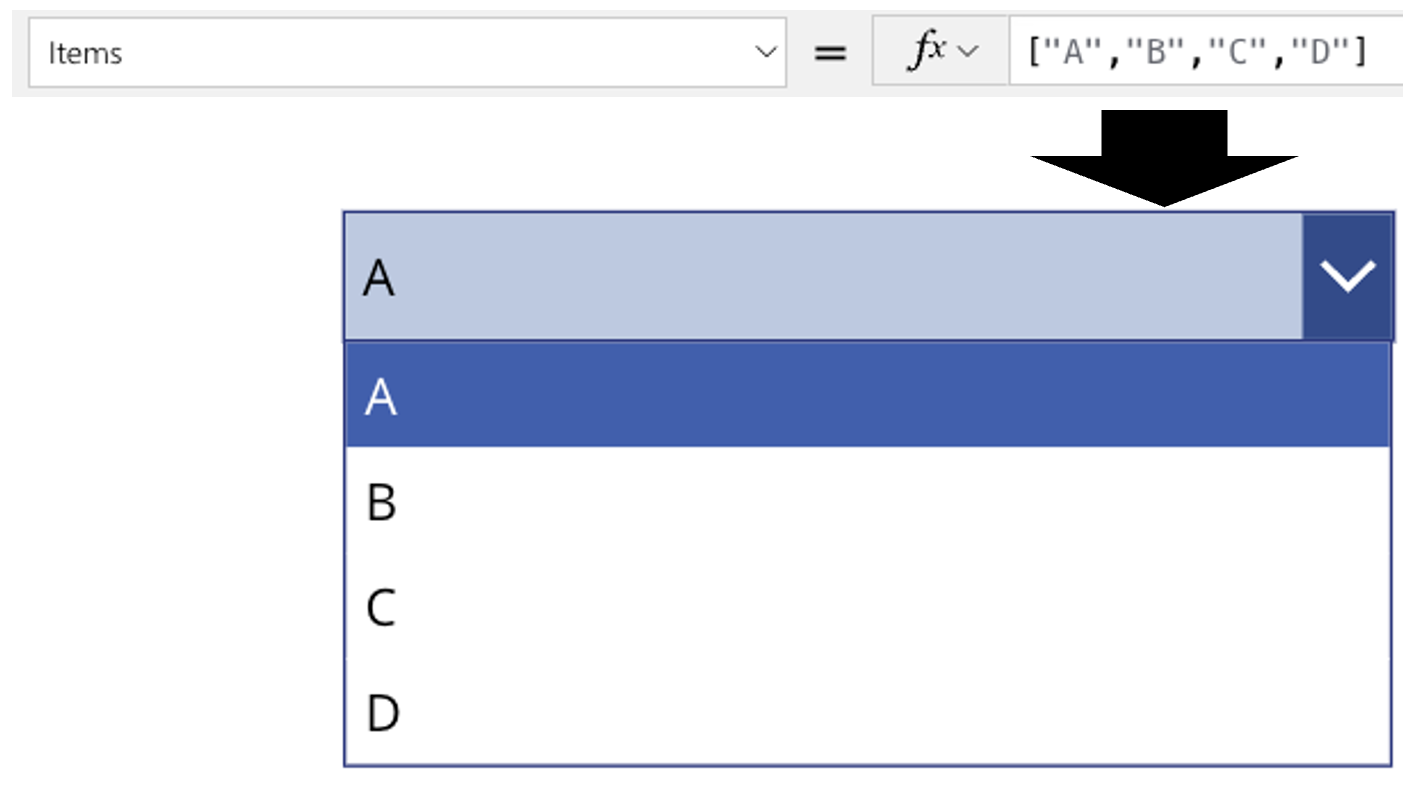
ドロップダウンコントロールのItemsプロパティに角カッコ『 [ ] 』で囲い、数字の場合は必要ありませんが、文字列の場合、ダブルコーテーション『 ” ” 』で文字を囲い、選択肢の区切り単位でカンマ『 , 』で区切ることで選択肢として分割することができます。

選択肢をデータソースと紐付ける
データからドロップダウンコントロールに紐づけたいデータソースをコネクタします。
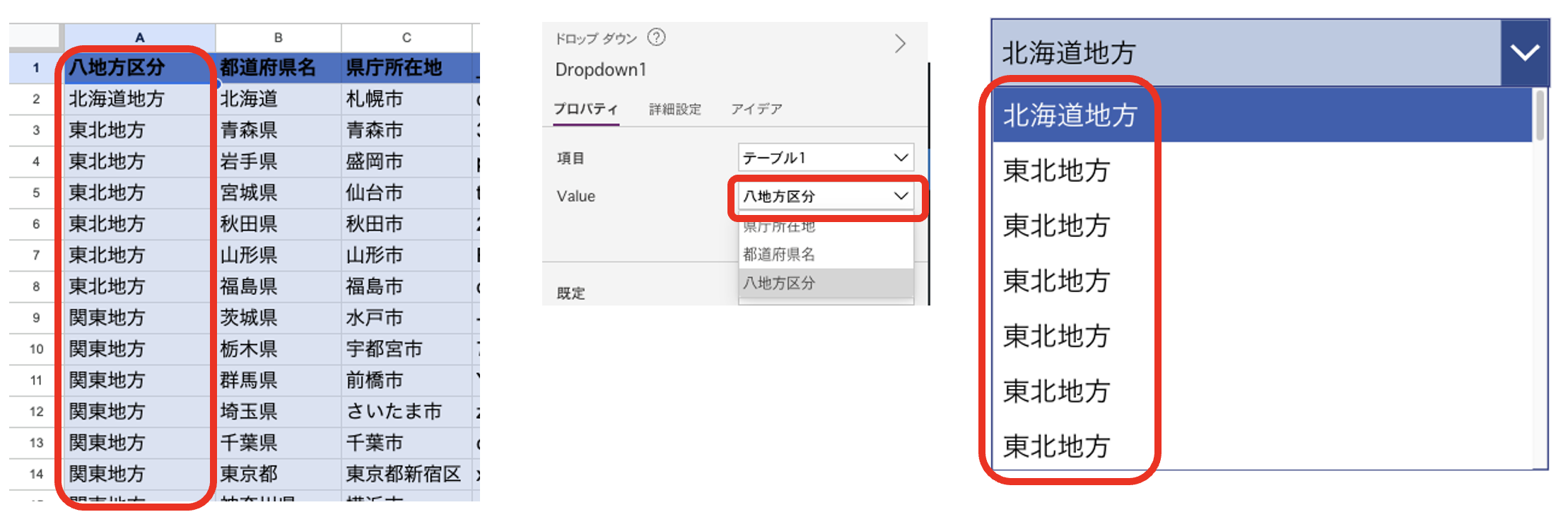
ドロップダウンコントロールのItemsプロパティにコネクタしたデータソース名を入力します。データソースに複数の列がある場合、右側画面のプロパティのValueに指定したい列を指定します。
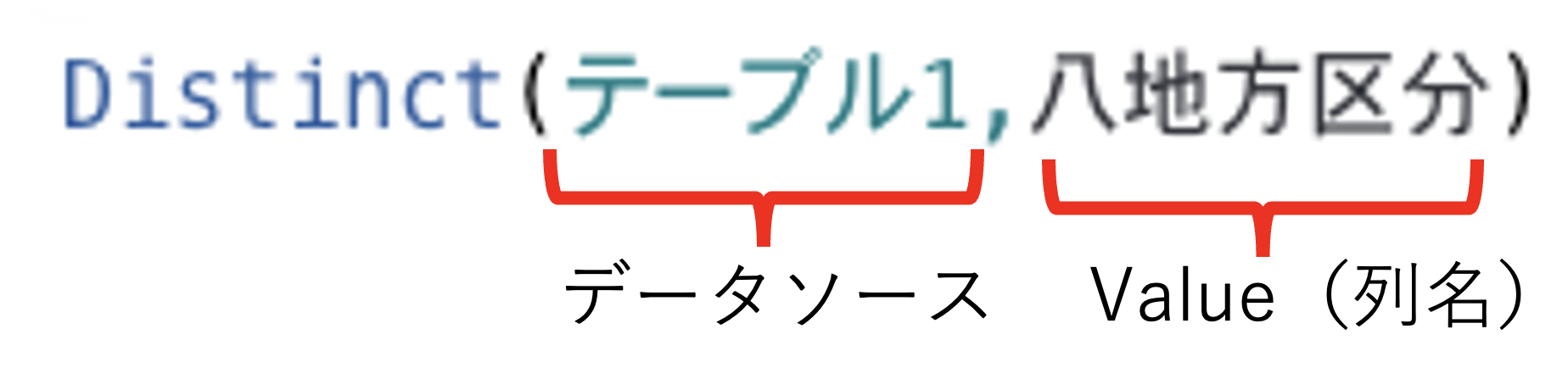
下記の図では、「テーブル1」というデータソースの中から八地方区分の列を選択した情報がドロップダウンコントロールの選択肢として設定しています。
ですが、中身を見ると同じ内容を含んでいてこれだとユーザーの使い勝手が悪くなってしまいますね。
次に同じ項目の物は重複削除する設定を追加したいと思います。

選択肢の重複項目を削除する
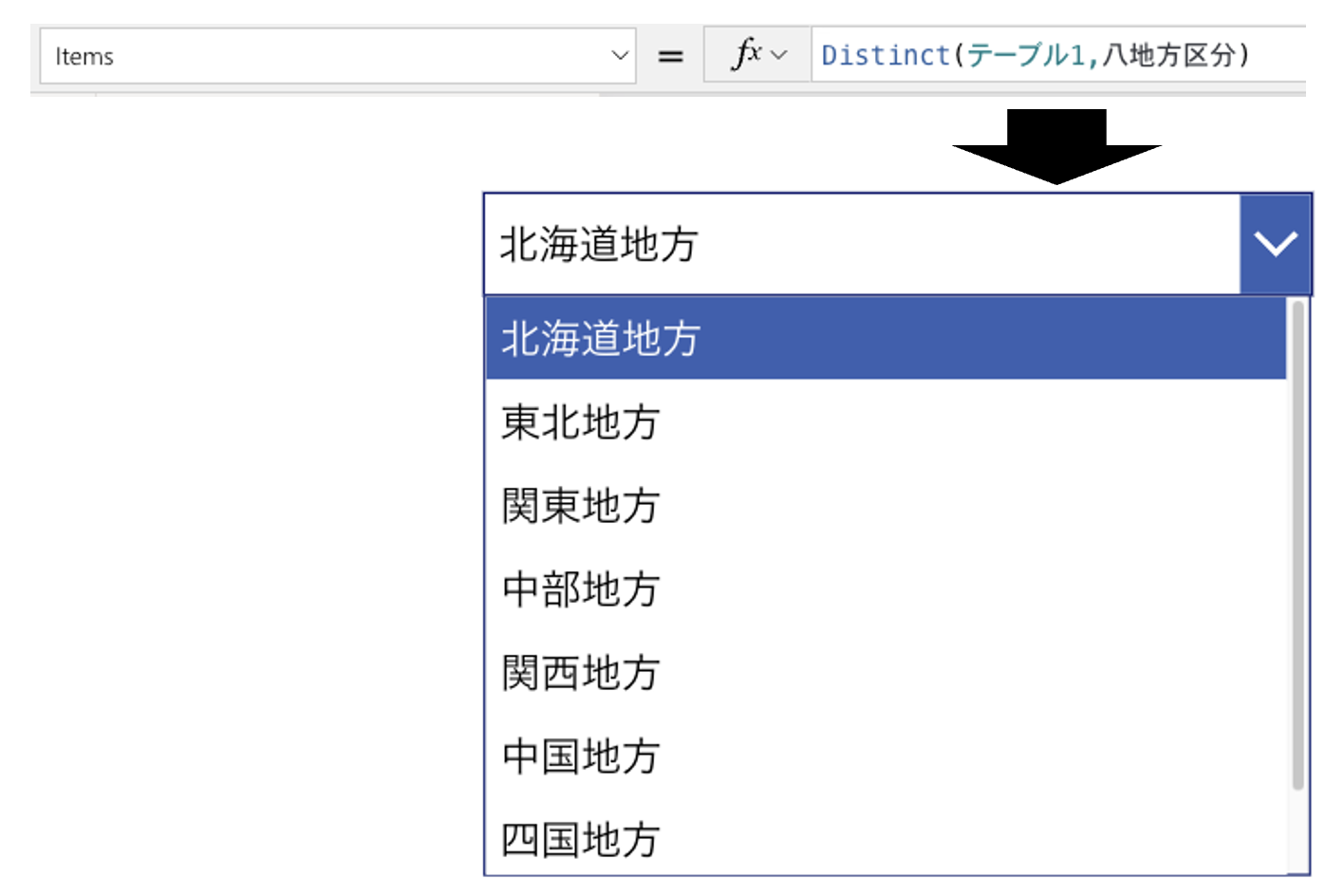
ドロップダウンコントロールのItemsプロパティに「Distinct」関数を使用して重複項目の削除をします。
指定したデータソース内の指定した列の重複を確認して表示してくれます。


まとめ
ドロップダウンコントロールは、ユーザーに複数の項目の中から指定した項目を選択してもらうことで、意図しないデータ入力を防止することができます。
2つや3つの項目であれば、ラジオボタンコントロールの方がいいかもしれませんが、選択肢が5個以上あるものは、ドロップダウンコントロールの方が使い勝手がいいですね。










コメント