ギャラリーを使用する際、必ず「Filter関数」を使用してたくさんあるデータから必要な情報だけに絞って表示しますね。指定した条件での絞り込みはできるけど、フィルターしていない条件(全てのデータ)で再度表示したいときはないでしょうか。
今回は、「Filter関数」を使用し、全てのデータも表示できるようにしていきます。
目次
完成イメージ
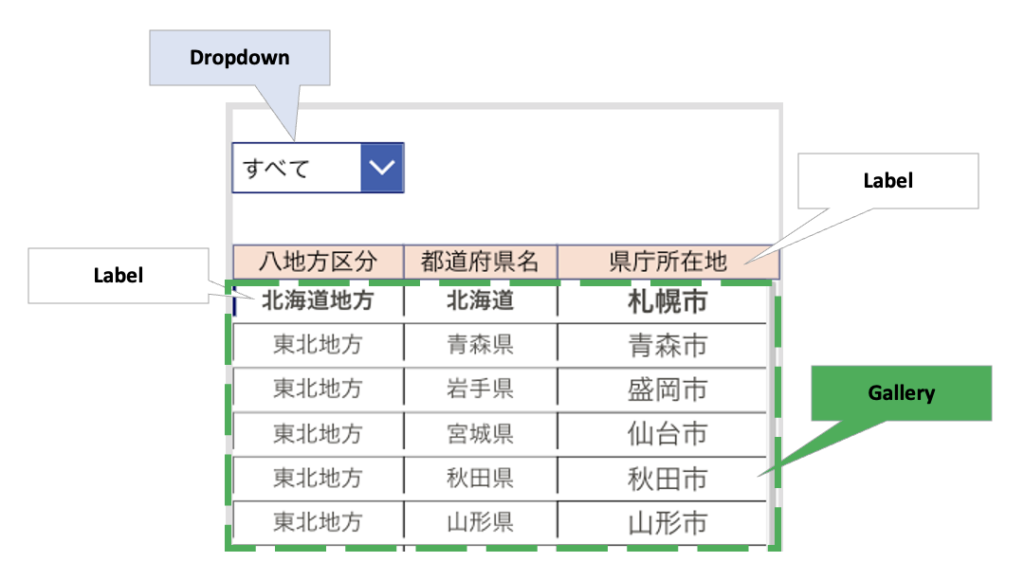
今回は、都道府県のデータを使用し、「八地方区分」でフィルターしたものを作成しました。
通常は、ドロップダウンで選択した情報しか出てきませんが、「すべて」をドロップダウンで選択すると全てのデータが表示されています。
事前準備
STEP
各コントロールを追加する
「ドロップダウン」「ギャラリー」「テキストラベル」を使用します。
ギャラリー内のラベルは、3つ使用していますが、必要な数を置いていただいて問題ありません。

STEP
ドロップダウン用のデータを作成する
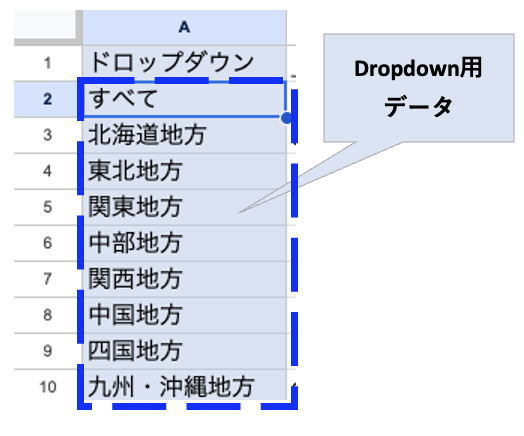
フィルターをする条件用にデータ作成します。
今回は、「八地方区分」でフィルターをしたいので、「八地方区分」+「すべて」を追加し作成しました。
※今回は、「すべて」としましたが、空白(1行目を未入力)でも大丈夫です。

実際に作ってみる
STEP
ドロップダウンにフィルター条件のデータを追加する
ドロップダウンのItemsプロパティに「ドロップダウン用(データソース名)」を入れます。
Dropdown1:Itemsプロパティ
ドロップダウン用 //ドロップダウン用に作成したデータソース名を入力STEP
ギャラリーのItemsプロパティに条件式を入力する
ギャラリーのItemsプロパティにドロップダウンで選択した値でフィルターできるように式を入力しますが、この際に、「すべて」とOr条件になるように式を記載します。
下記で入力した「 || 」は演算子でOrと同じ意味になります。
Gallery1:Itemsプロパティ
Filter(
都道府県data,
Dropdown1.Selected.ドロップダウン = 八地方区分 || Dropdown1.Selected.ドロップダウン = "すべて"
)まとめ
これでドロップダウンで特定の条件に絞らなくてもすべてのデータを表示することができましたね。
複数条件でも同じようにすることができますのでぜひ活用してみてください。
あわせて読みたい


【PowerApp】関連記事まとめ
PowerAppsの関連記事をまとめました。 【初心者オススメ】 【PowerApps】ローコードで初める 2022年最新版 無料で始める方法【PowerApps】初心者におすすめ!PowerApp…










コメント