テキスト入力コントロールーは、ユーザーに情報を入力してもらう時に使用するコントロールですね。
入力時に間違えたりした場合に、入力内容を削除しますが、1文字ずつ消す場合もあれば、すべて削除したい場合が想定されます。
今回は、すべて削除する機能をつけたいと思います。
テキスト入力コントロールの入力を削除する方法
①Clearプロパティを使用し削除する
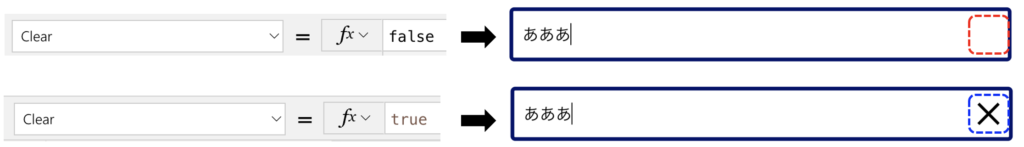
テキスト入力コントロールには、Clearプロパティが設定されています。
このプロパティを「true」にすることで、入力内容を削除することができます。
trueにすることで、テキストを入力すると右側に「X」が表示され、「X」を押すと入力内容が削除されます。

②Reset関数を使用して削除する
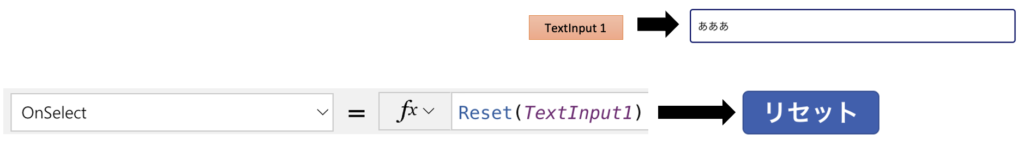
ボタンコントロールを別途追加し、OnSelectプロパティにReset関数を使用し設定をします。
Reset関数では、リセットしたいコントロールを指定することで、リセットできます。
1つのボタンで複数のコントロールをリセットすることもできます。

Reset(TextInput1)③Resetプロパティと変数を使用して削除する
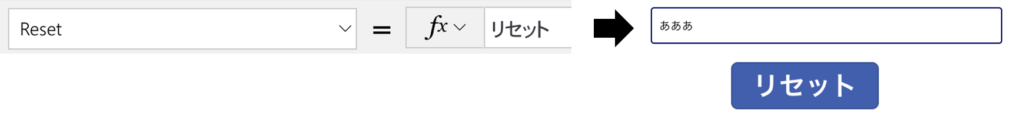
テキスト入力コントロールには、「Resetプロパティ」があります。デフォルトでは、「false」に設定されており、「true」にすることでリセットできますが、テキスト入力コントロール単体では機能しません。
そこで変数とボタンコントロールを使用することで、機能を実装します。
テキスト入力コントロールの「Resetプロパティ」に「リセット」と入力します。
※ここではエラーとなりますが、そのままで大丈夫です。

ボタンコントロールのOnSelectプロパティにUpdateContext関数を使用して変数「リセット」に
「true」を代入します。

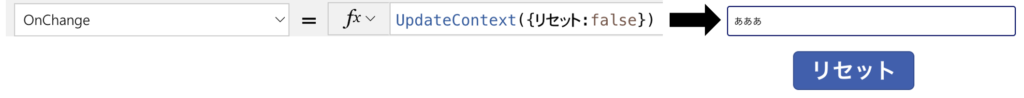
UpdateContext({リセット:true})テキスト入力コントロールに入力されたときに変数「リセット」が「false」に変更されるようにOnChangeプロパティにUpdateContext関数を使用して変数「リセット」に「false」を代入します。
※リセットの変数がtrueのままだと再度リセットする場合機能しないので必要になります。

UpdateContext({リセット:false})まとめ
テキスト入力コントロールの入力時の削除方法を解説でした。
アプリを使用する上で情報入力は必須になると思いますのでユーザーが使いやすくなるように設定しましょう。
おすすめ書籍紹介
ブログやYouTubeで学習するのも良いですが、やはりより深く勉強するには書籍がおすすめです。
初心者に特におすすめの書籍になります。













コメント